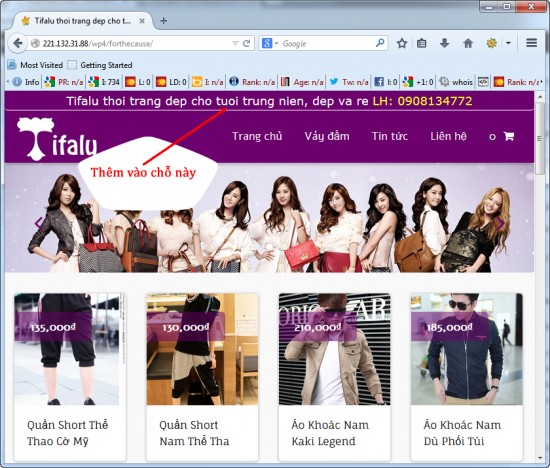
Có nhiều themes ( mẫu web wordpress) không có cái header fiexd trôi theo mà màn hình, bạn phải thực hiện code bằng tay theo hướng dẫn của mình là ok.

Bạn thực hiện như sau
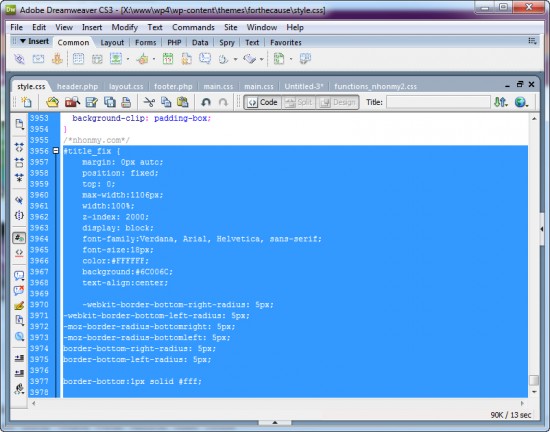
1. Thêm code này vào file style.css
/*nhonmy.com*/
#title_fix {
margin: 0px auto;
position: fixed;
top: 0;
max-width:1106px;
width:100%;
z-index: 2000;
display: block;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:18px;
color:#FFFFFF;
background:#6C006C;
text-align:center;
-webkit-border-bottom-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius-bottomright: 5px;
-moz-border-radius-bottomleft: 5px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom:1px solid #fff;
}

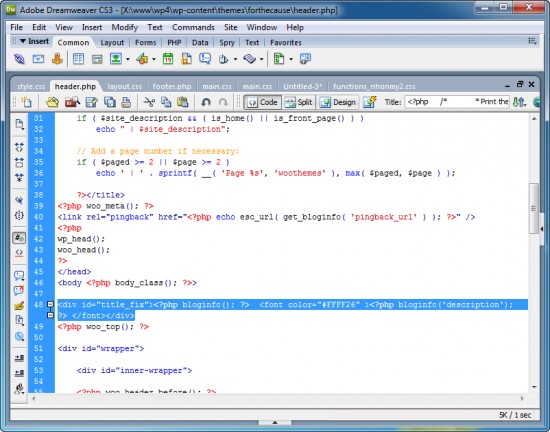
Thêm cái này vào file header.php
<div id=”title_fix”><?php bloginfo(); ?> <font color=”#FFFF26″ ><?php bloginfo(‘description’); ?> </font></div>

Cuối cùng bổ sung nội dung quảng cáo ở trang phần
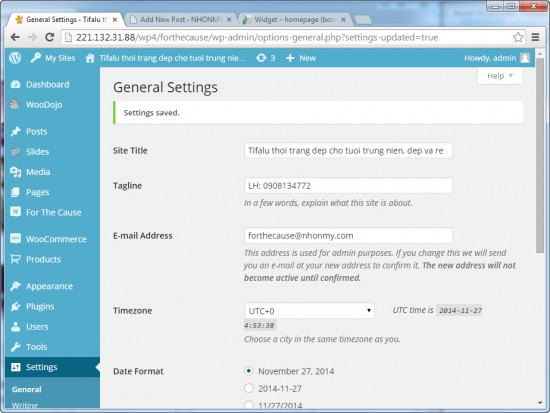
tenmien/wp-admin/ > cho Settings > Nhập nội dung vào 2 ô Site Title và Tagline

VIDEO ghi lại thao tác
Chúc bạn thành công, góp ý về muoi@nhonmy.com
(Vui lòng trích nguồn từ http://m.nhonmy.com nha, vì viết bài hướng dẫn cực lắm bạn hiền….)