Sau khi kích hoạt WP Rocket, Vào Settings (Cài đặt) => WP Rocket.
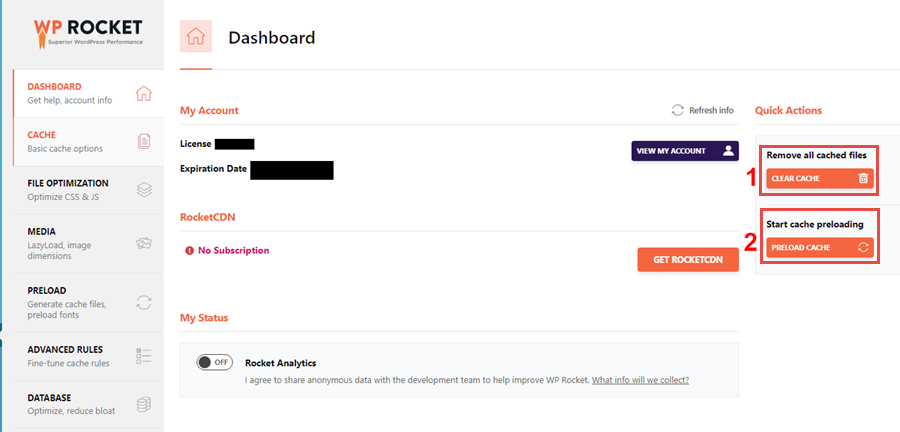
1/Dashboard – Bảng điều khiển

- Clean Cache: Xóa mọi file cache của trang.
- Preload Cache: Hướng dẫn WP Rocket cache lại trang web, và chuẩn bị sẵn các phiên bản cache của mọi trang.
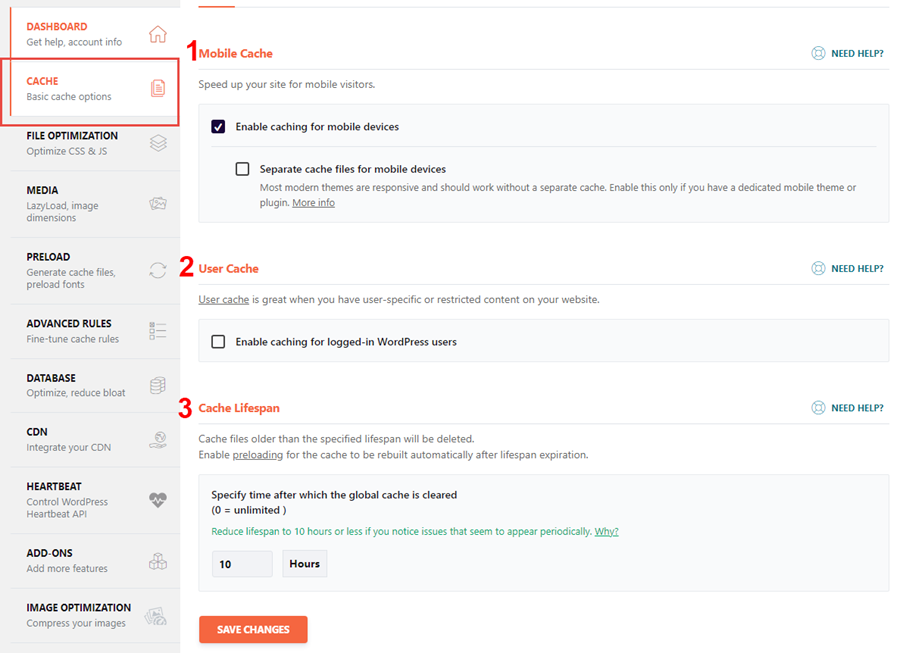
2/Cache

- Mobile Cache: Chỉ kích hoạt tính năng này nếu bạn đang sử dụng một plugin riêng cho việc xây dựng một phiên bản mobile riêng cho website (ví dụ như WP Touch, Auto Optimize, Jetpack,…).
- User Cache: Bỏ kích hoạt đối với những trang và blog WordPress thông thường. Tuy nhiên, nếu bạn sử dụng một trang membership hay cửa hàng Woocommerce thì hãy kích hoạt tính năng này, để mỗi khách hàng đều có một phiên bản cache riêng.
- Cache Lifespan: Cho phép cài đặt thời gian xóa cache cũ và tự động tạo phiên bản mới trên hệ thống. Thiết lập mặc định là 10 giờ (phù hợp với phần lớn trang web), nhưng nếu bạn chỉ đang chạy một website tĩnh thì có thể đặt sang 24h để tiết kiệm tài nguyên. Nếu bạn ở hữu một hosting chất lượng cao thì có thể xét thời gian ít hơn ( tối đa là mỗi 1 giờ).
3/File Optimization – Tối ưu file
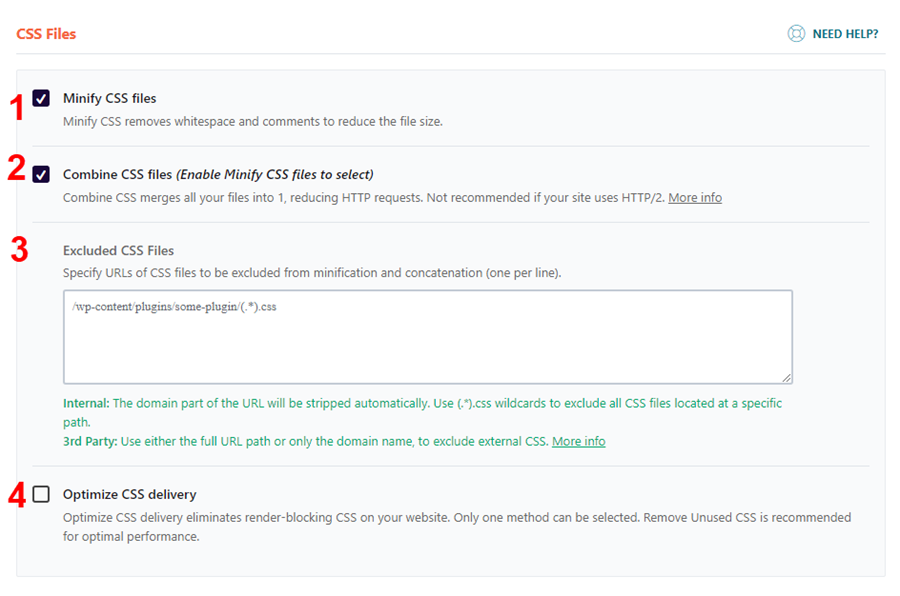
CSS Files

- Minify CSS files: Trong phần này, ta có thể thực hiện một số thiết lập để nén, tối ưu CSS và JavaScript cho website, tức là giảm kích thước của các file tĩnh để cải thiện tốc độ trang web. Tuy nhiên, đôi khi việc này có thể dẫn đến một số hậu quả không đáng có và website thậm chí không load được. Trường hợp này khá phổ biến đối với các website sử dụng Page Buider Plugin như Elementor hay WPBakery Page Builder; Flatsome có thể ít bị ảnh hưởng hơn. Nói chung dù bạn có dùng plugin nào để build website thì bạn cũng nên reload lại website của mình ở giao diện chính trên Frontend để xem có thành phần nào bị lỗi hiển thị hay không mỗi khi kích hoạt một tính năng rồi quay lại giao diện cài đặt WP Rocket để kích hoạt các tính năng tối ưu CSS tiếp theo. Trong trường hợp gặp vấn đề sau khi tối ưu các file, bạn có thể disable tính năng để quay về trạng thái bình thường.
- Combine CSS File: gộp các file CSS vào thành một để giảm thiểu số lượng request HTTP.
- Exclude CSS: Đôi khi một số file cũng không thể được minify chính xác, do đó hãy tìm các file này và thêm vào trường để tối ưu CSS mà không ảnh hưởng đến trang web.
- Optimize CSS delivery: Tối ưu hóa việc hiển thị của các file CSS, giúp bạn khắc phục lỗi CSS chặn hiển thị nội dung trên Google PageSpeed Insights.
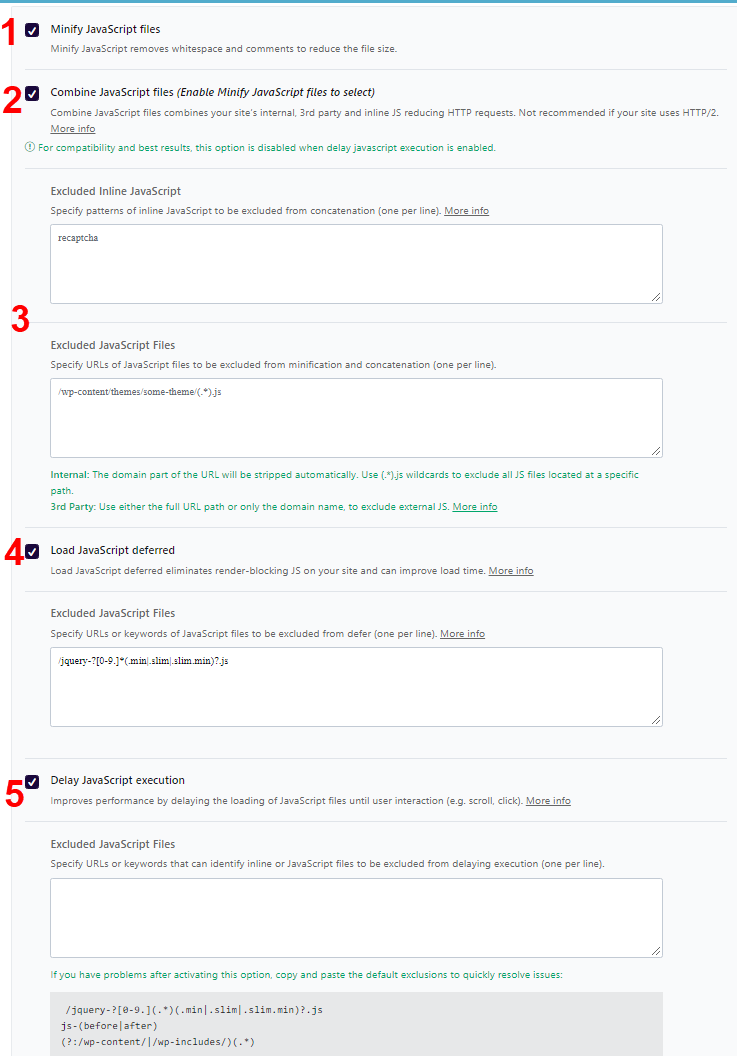
JavaScript Files

- Minify JavaScript files: Nén file JS.
- Combine JavaScript files (Enable Minify JavaScript files to select): gộp chung các file JS lại thành một, yêu cầu phải kích hoạt tính năng Minify JavaScript files trước. Tính năng này không nên bật nếu website của bạn có hỗ trợ HTTP/2.
- Excluded JavaScript Files: Loại bỏ các file JS mà bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ giao diện và lỗi tính năng.
- Load JavaScript deferred: Các file JavaScript thường khá nặng nên hãy cho những file này load sau cùng. Tương tự, hãy bỏ những phần code JavaScript khỏi tính năng defer (trì hoãn) nếu muốn load các thành phần này nhanh nhất có thể.
- Delay JavaScript execution: tính năng trì hoãn việc thực thi JavaScript cho đến khi người dùng di chuyển đến các phần này. Về cơ bản thì nó tương tự như tính năng lazy loading, giúp cải thiện tốc độ website khi ngăn việc load các thành phần không cần thiết.
Test thử các tính năng trong tab. Nếu website bị lỗi, chỉ cần tắt tính năng mà bạn vừa kích hoạt và xóa cache đi là được
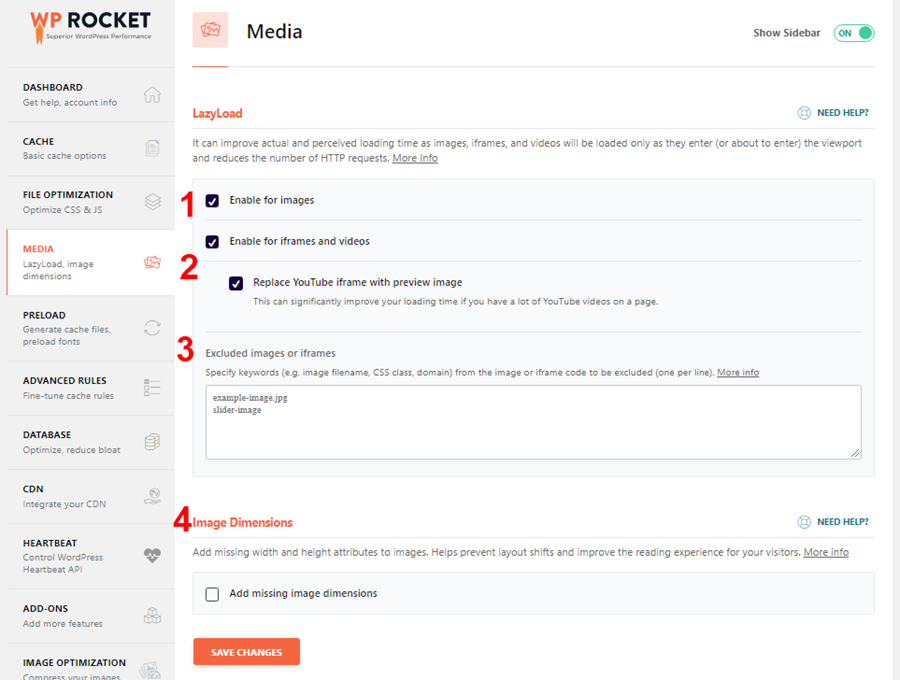
4/Media

- Enable for images: Bật tính năng lazyload cho hình ảnh.
- Enable for iframes and videos: Bật tính năng lazyload cho iframe và video.
- Nếu hình ảnh hoặc Video bị lỗi, bỏ tính năng lazy load cho link đó.
- Image Dimensions: Thêm các thuộc tính chiều rộng và chiều cao bị thiếu vào hình ảnh. Giúp ngăn chặn sự thay đổi bố cục và cải thiện trải nghiệm đọc cho khách truy cập của bạn.
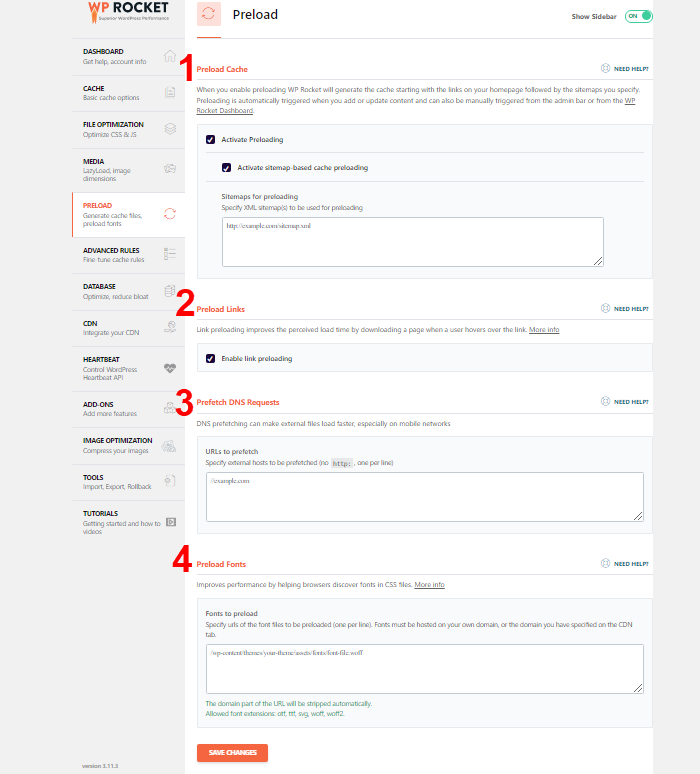
5/Preload

- Activate Preloading: Tính năng này sẽ cho phép WP Rocket tự động preload các nội dung ngay sau khi ta cập nhật hay xuất bản các bài đăng mới.
- Preload Links: Cho phép WP Rocket theo dõi hành vi của người dùng trên trang. Nếu người dùng di chuột đến một link nào đó (lâu hơn 100ms), HTML của trang sẽ được tự động tìm nạp để nhanh chóng load khi người dùng click vào link.
- Prefetch DNS Requests: Cho phép WP Rocket load các script và request bên ngoài trên trang nhanh hơn.
- Preload Fonts: Thêm danh sách các font trong cài đặt WP Rocket để trình duyệt tự download các font quan trọng và file tĩnh ngay từ đầu mà không cần phải đợi.
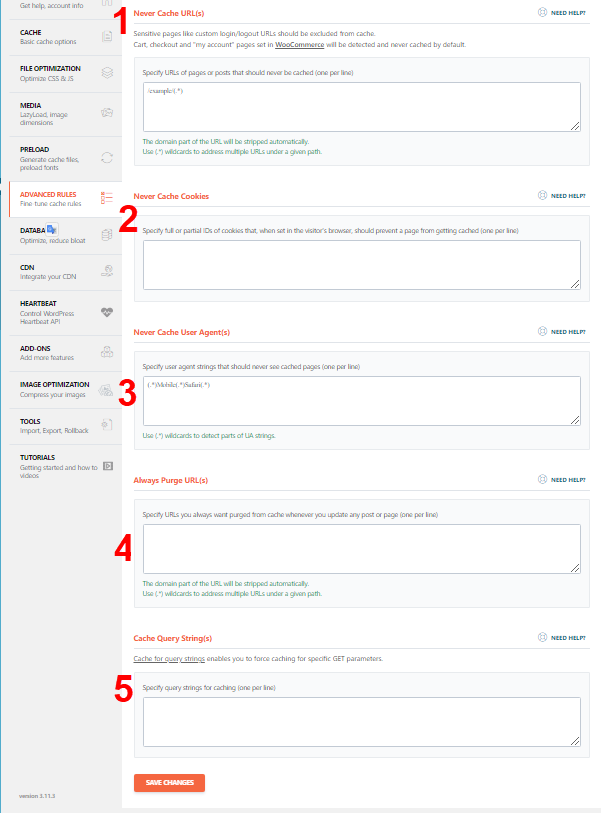
6/Advanced Rules

- Never cache URL(s): Cho phép bỏ tính năng giỏ hàng của trang nếu WP Rocket plugin không hỗ trợ.
- Never Cache Cookies: Yêu cầu WP Rocket không cache trang nếu một số ID cookie nhất định có trong trình duyệt của khách truy cập.
- Never Cache User Agent(s): Ngăn không cho Googlebot và các bot khác cache trang.
- Always Purge URL(s): Cho phép thêm danh sách các bài viết bạn muốn xóa khỏi cache sau khi cập nhật.
- Cache Query Strings: Lưu bộ lọc giá vào bộ nhớ cache trên các trang eCommerce.
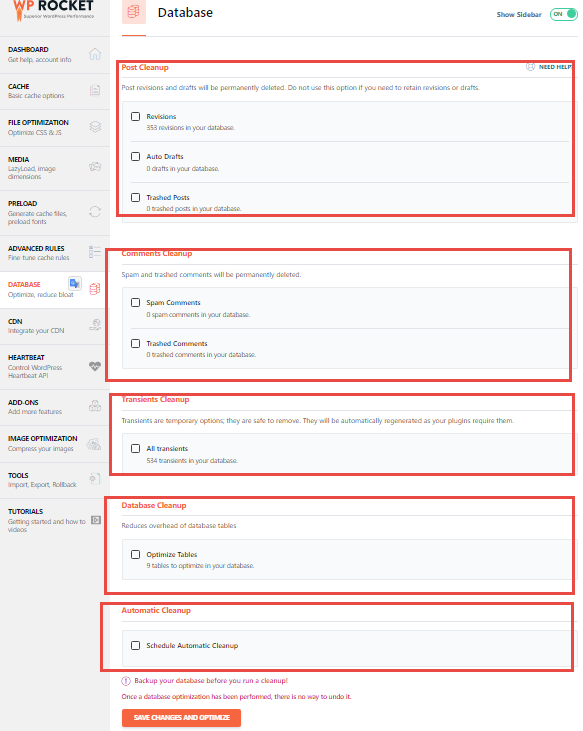
7/Database – Dọn dẹp Database

- Posts Cleanup: Xóa các bản nháp và bài viết có trong thùng rác.
- Comments Cleanup: Xóa comment spam và có trong thùng rác.
- Transient Cleanup: Transient (dữ liệu tạm thời) là những dữ liệu mà plugin cần để chạy một cách hiệu quả. Bạn có thể xóa các dữ liệu này vì plugin sẽ tự động tái tạo khi cần.
- Database Cleanup: Tối ưu các bảng dữ liệu.
- Automatic Cleanup: Thiết lập tần suất dọn dẹp các lựa chọn ở trên.
8/CDN
Plugin WP Rocket cho phép kết nối tài khoản CDN hiện có, hoặc sử dụng dịch vụ riêng của plugin này là RocketCDN.
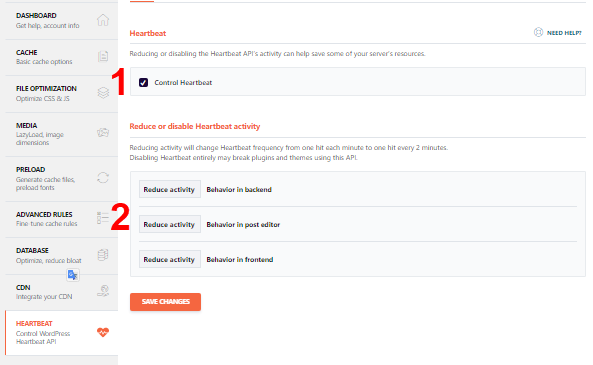
9/Heartbeat

Nếu tính năng Heartbeat của WordPress hoạt động quá mức, khu vực wp-admin có thể bị chậm và cạn kiệt tài nguyên server nhanh chóng. Do đó, tốt nhất bạn nên enable tính năng Control Heartbeat để giảm dần hearbeat của WordPress rồi kiểm tra hiệu suất của trang web mà không ảnh hưởng đến bất kỳ chức năng nào.
- Control Heartbeat: Giảm hoặc vô hiệu hóa các hoạt động API, có thể giúp hạn chế sử dụng tài nguyên trên máy chủ của bạn.
- Behavior in backend: Giao diện quản trị
- Behavior in post editor: Công cụ soạn thảo
- Behavior in frontend: Giao diện cho người dùng
- Reduce activity: Giảm hoạt động (khuyên dùng)
- Do not limit: Không giới hạn
- Disable: Vô hiệu hòa
10/Add-Ons
Các add-on khác nhau để mở rộng chức năng của website:
- Google Analytics – Cho phép trang host các script phân tích của Google trên máy cục bộ, giúp tăng tốc độ website và hạn chế lỗi “leverage browse caching” trong Google Page Speed Insights.
- Facebook Pixel – Tương tự như trên, cho phép lưu trữ Facebook pixel trên server cục bộ.
- Varnish – Add-on nên sử dụng nếu bạn sử dụng Varnish cache (Cloudways, Flywheel, WPEngine).
- CloudFlare – Cho phép kết nối CloudFlare CDN với WP Rocket.
- Sucuri – Khi xóa cache WP Rocket, cache của Sucuri cũng sẽ đồng thời được dọn dẹp.
11/Image Optimization
12/Tools
Một số công cụ được cung cấp sẵn bởi WP Rocket để quản lý plugin dễ hơn:
- Export Settings – Cho phép export thiết lập WP Rocket để nhanh chóng deploy trên các trang khác.
- Import Settings – Cho phép người import thiết lập file WP Rocket có sẵn.
- Rollback – Cho phép quay về thiết lập plugin cũ nếu gặp bất kỳ trục trặc nào.
Cuối cùng, click vào nút Save Changes để lưu toàn bộ các thiết lập.




