Trong các bài hướng dẫn thêm tính năng đăng nhập bằng tài khoản Facebook, tự động đăng bài lên Facebook,…v…v…đều có phần mình kêu các bạn nhập App ID và Secret Key vào để nó có thể kết nối đến app tượng trưng cho website của bạn trên Facebook để có thể thống kê và tạo ra các kết nối đến các fanpage/group mà bạn đang quản lý để nó có thể đăng nội dung lên.
Nhưng mình nhận thấy là có rất nhiều bạn chưa biết cách tạo Facebook App và lấy App ID, hoặc là có thể chưa làm đủ bước để cái app đó có thể hoạt động được nên mình đã nhờ một bạn có nickname NamCoder viết một bài hướng dẫn chi tiết về cách tạo Facebook App ở Việt Nam, kèm theo đó là những bước cần thiết để app của bạn có thể hoạt động được.
Bước 1. Đăng nhập và đăng ký tài khoản Facebook (FB) thành Developer
Các bạn đăng nhập vào tài khoản FB của mình, và truy cập vào https://developers.facebook.com. Trên menu phía trên, các bạn rê chuột vào My Apps , chọn Register as a Developer
Tiếp theo Facebook sẽ hỏi xác nhận bạn là có chấp nhận với các quy định của họ hay không, các bạn click vào nút như hình bên dưới và tiếp tục.

Bước 2. Xác nhận tài khoản qua số điện thoại di động
Đến bước này FB sẽ cần xác nhận tài khoản của bạn qua điện thoại. Có 2 cách là nhận tin nhắn SMS từ FB hoặc 1 cuộc gọi tự động với voice là giọng đọc dãy số xác nhận. Các bạn nhập số điện thoại của bạn vào. Ở đây mình chọn Send as Text để nhận tin nhắn văn bản cho nhanh.

Sau khi nhập số điện thoại vào rồi, các bạn sẽ nhận được tin nhắn từ Facebook, với mẫu như hình bên dưới, các bạn nhập dãy số đó vào ô mã xác nhận rồi click nút Đăng ký để tiếp tục.

Nếu thành công, bạn sẽ thấy thông báo như thế này:

Bước 3. Tạo App mới
Các bạn tiếp tục rê chuột vào phần menu My Apps, rồi chọn Add a New App

Facebook sẽ hỏi bạn là muốn tạo App cho ứng dụng nào, ở đây mình chọn loại là Web (và bạn cũng nên chọn thế nếu dùng App này trên website).

Tiếp theo các bạn hãy nhập tên cho App của bạn, ở đây mình viết là: ThachPhamApp, xong bấm chọn Create New Facebook App ID.

Sau khi bấm nút Create New Facebook App ID, bạn bấm chọn Skip and Create App ID để qua trang quản lý app chính, bỏ qua bước Quick Start này, vì mục đích bài này là để bạn lấy được App ID và Serect ID chứ chưa triển khai app vào website

Các bạn sẽ được chuyển đến trang quản lý thông tin và cấu hình app, các bạn sẽ thấy dãy số App ID của bạn trong khung tương ứng và các bạn bấm vào nút Show trong khung App Secrect để thấy dãi mã này.

Dãy mã này sẽ dùng để các bạn khai báo vào website của các bạn, nó sẽ trông như thế này (ở đây là mình demo nên show dãy mã ra, các bạn nên giữ dãy mã này và không nên cho ai biết).

Vậy là bạn đã có App ID và App Secret để khai báo cho ứng dụng trong website của bạn rồi. Nhưng để bật App lên và sử dụng được, các bạn làm thêm bước này nữa. Bạn bấm vào menu Setting bên trái, các bạn sẽ thấy hình sau:

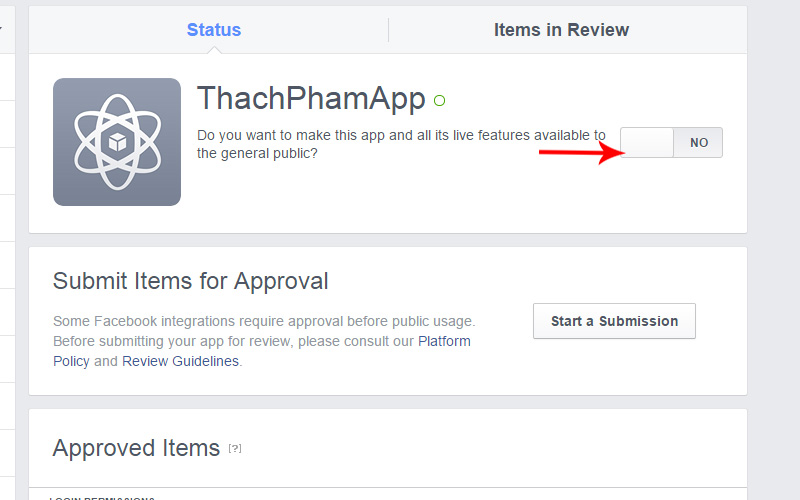
Ở đây các bạn cần phải khai báo Contact Email và Site URL cũng như Mobile Site URL thì mới có thể bật App lên để sử dụng được, sau khi điền các thông tin đó xong, các bạn lưu lại. Tiếp tục bấm vào menu bên trái là: Status and Review. Lưu ý thêm là phần Apps Domain bạn phải nhập giống ới Site URL theo cấu trúc domain.com, trong ảnh tác giả quên điền.
Các bạn click vào cái nút như trên hình dưới để bật App lên.

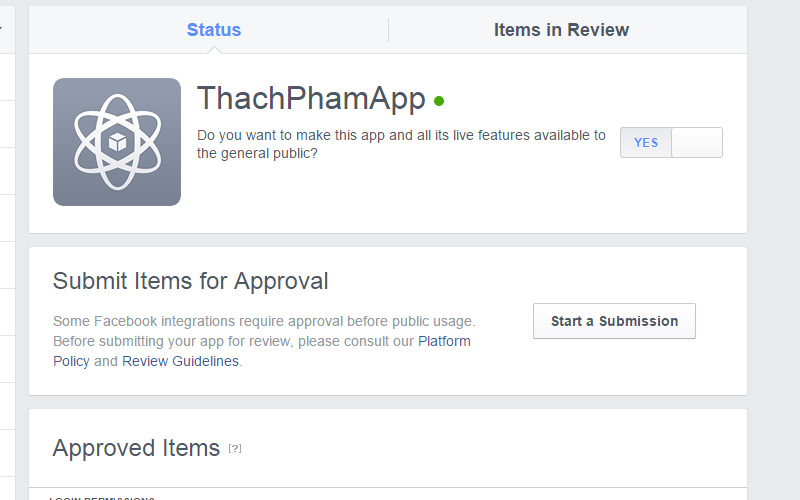
Bật xong các bạn sẽ thấy App của bạn đèn xanh hiện lên

Ok, vậy là app của bạn bây giờ đã hoạt động được và bạn có thể copy cái App ID và Secret Key vào nơi nào mà nó yêu cầu bạn nhập là nó sẽ tự kết nối được đến tài khoản của bạn. Chúc các bạn thành công!
Nguồn: thachpham.com




