1.Khu vực quản lý Widget
Mặc định thì theme nào cũng hiển thị một số widget cho bạn rồi. Nếu mong muốn thêm, sửa, xóa bất kỳ widget nào bạn cần vào khu vực dành riêng cho nó.
Ở giao diện tiếng Anh, bạn vào Appearance > Widgets:

Ở giao diện tiếng Việt, bạn vào Giao diện > Widget:

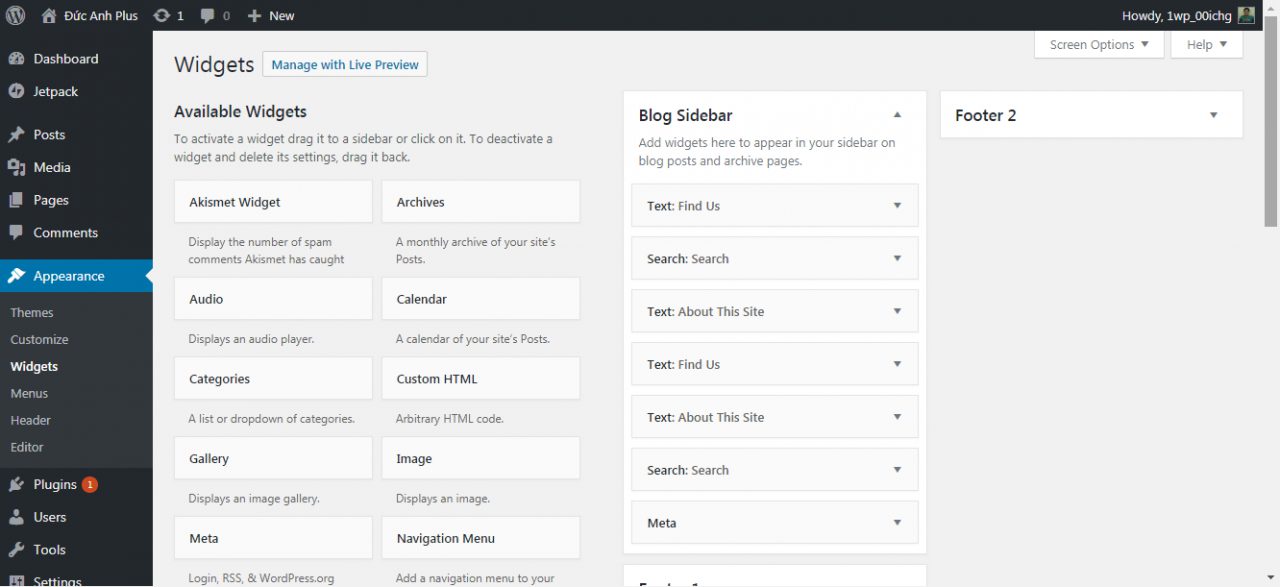
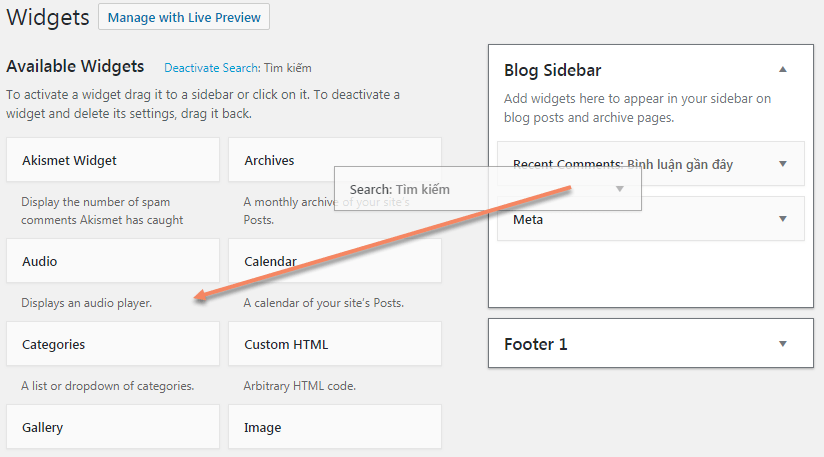
Một trang chứa các Widget hiển thị ra để bạn điều chỉnh, trông nó như thế này:

Trang widget này sẽ không giống nhau tùy từng giao diện, nhưng bao giờ nó cũng bao gồm 3 phần:
- Các Widget sẵn có (Available Widgets): Tức là các kiểu loại widget mà theme cung cấp, ngoài các widget đa dạng đã nói ở phần đầu, thì sẽ có rất nhiều widget khác nữa, nhất là các giao diện bạn đi mua sẽ có nhiều widget hơn hẳn đa số các theme miễn phí không giống.
- Vị trí của Widget: Tức là widget sẽ được đặt ở vị trí nào, thường thì là cột bên tay phải (sidebar) và phía chân trang (footer). đôi khi sẽ là cột bên tay trái nếu design đặt nội dung chính ở bên tay phải. Các widget cũng thường không bị giới hạn vị trí, chẳng hạn, nếu theme phân phối 3 vị trí, thì bất kỳ widget nào cũng đủ nội lực được đặt ở bất kỳ vị trí nào trong 3 kênh đó.
- Widget không sử dụng (Inactive Widgets): Nếu có widget nào bạn đã sử dụng, rồi vì nguyên nhân nào đó bạn không muốn sử dụng nữa thì bạn nên đưa nó vào khu vực này. WordPress sẽ giữ các xây dựng của nó, và bất cứ khi nào bạn muốn dùng lại chỉ cần kéo nó từ khu vực này tới vị trí mong muốn, và bạn sẽ chẳng hề mất công chỉnh sửa các xây dựng. gợi ý giống như fanpage, khi bạn tạo widget cho nó, bạn sẽ quan trọng lập đường liên kết, chiều cao, chiều rộng. Nếu bạn bỏ nào phần Inactive Widgets này thì lần sau khi cần dùng lại, bạn sẽ không mất công thiết lập lại các thông tin đó nữa.
2. mẹo thêm Widget vào trang
Để mang các widget vào web bạn cần biết 2 thứ:
- Widget mà bạn muốn là gì và nó nằm ở nơi nào trong khu vực Các Widget sẵn có.
- Vị trí của Widget mà bạn mong muốn đặt, thường Sidebar nghĩa là Cột trái hoặc Cột phải, Footer nghĩa là chân trang
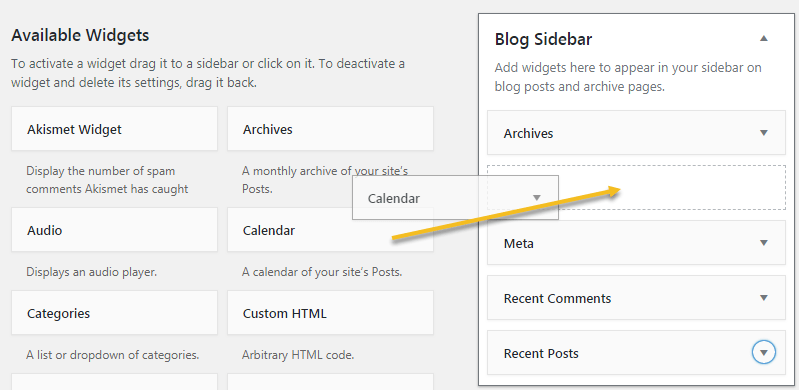
Sau đó bạn chỉ cần kéo thả widget vào khu vực mà bạn like (click giữ chuột trái rồi kéo):

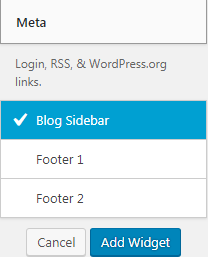
Nếu việc kéo thả bất tiện, một phương pháp khác bạn có thể sử dụng không khó khăn là click vào widget và bạn muốn rồi chọn vị trí cho nó từ cửa sổ nhỏ hiện ở bên dưới (widget bên dưới có 3 vị trí là Blog Sidebar, Footer 1 và Footer 2):

Cuối cùng nhấn vào Add Widget là xong.
3. Điểu chỉnh vị trí trên dưới của Widget
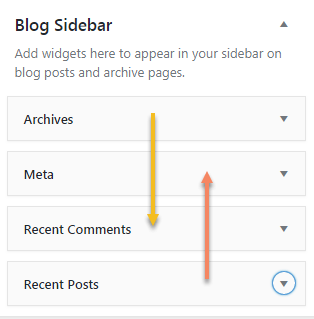
Khi các widget đang vào khu vực muốn, bạn dễ dàng điều chỉnh vị trí trên dưới của chúng bằng cách dẫn thả lên xuống:

4. Tùy chỉnh thông tin bên trong của Widget
Sau khi có được widget ở vị trí bạn mong muốn, bạn đủ nội lực mong muốn điều chỉnh thông tin của nó, chẳng hạn bạn muốn điều chỉnh từ 5 bình luận gần đây nhất thành 10 bình luận gần đây nhất. Hoặc điều chỉnh đầu bài widget từ post Khoảng thời gian mới đây thành tiêu đề bài viết mới nhất.
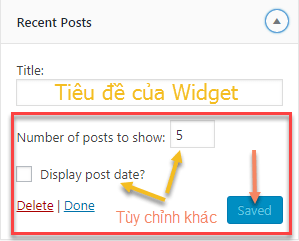
Để điều chỉnh thông tin kiểu giống như vậy, bạn bấm vào widget (click vào widget mà vừa mới ở vị trí bạn mong muốn, chứ chẳng phải widget ở chỗ Các widget sẵn có), sau đó nó sẽ hiện ra thông tin kiểu như sau:

Trường title thì Widget nào cũng có, còn phần thông tin bên dưới thì sẽ không giống nhau tùy từng loại widget. Điều chỉnh xong xuôi bạn bấm Saved.
Xem thêm: Hướng dẫn tối ưu database wordpress
5. Xóa Widget
Để xóa Widget, bạn cũng dùng chuột kéo thả nó ra khỏi vị trí.

Chỉ có một note nhỏ là có 2 vị trí để bạn lôi widget này vào:
- Nếu bạn lôi widget muốn xóa vào phần Available Widgets thì các xây dựng của widget cũng sẽ được xóa
- Nếu bạn lôi widget muốn xóa vào phần Inactive Widgets thì các thiết lập của widget sẽ được giữ nguyên
Tôi có dùng lại được widget đã xóa không?
Có. Bất cứ khi nào mong muốn dùng lại widget nào đó, bạn chỉ cần dẫn nó ra từ một trong 2 khu vực Available hoặc Inactive ra là được.




