Sau khi tải và active theme ThereTailer thành công ta làm như sau:
Bước 1: cài đặt và active các plugin: Visual Composer, Revolution Slider, WooCommerce
Bước 2: Nhập sản phẩm (product) tham khảo link
http://m.nhonmy.com/them-san-pham.nmc
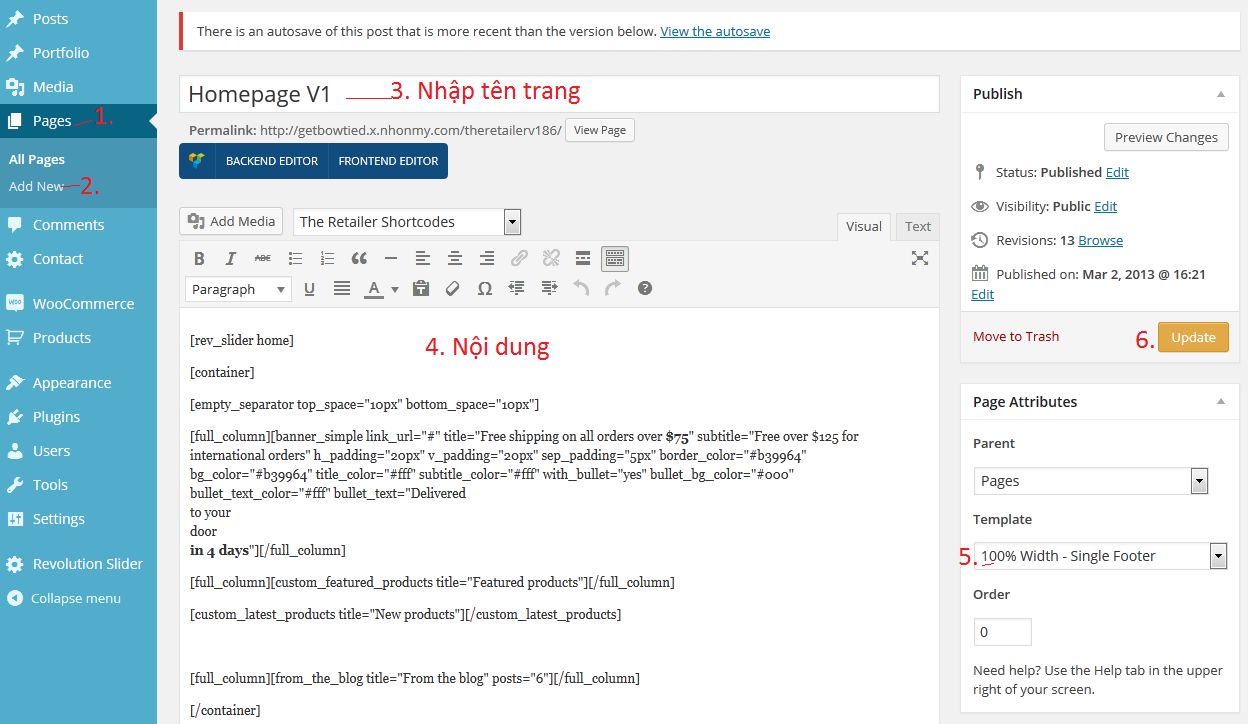
Bước 3:

Bạn có thể copy code như sau để điền vào nội dung
[rev_slider home]
[container]
[empty_separator top_space=”10px” bottom_space=”10px”]
[full_column][banner_simple link_url=”#” title=”Free shipping on all orders over $75” subtitle=”Free over $125 for international orders” h_padding=”20px” v_padding=”20px” sep_padding=”5px” border_color=”#b39964″ bg_color=”#b39964″ title_color=”#fff” subtitle_color=”#fff” with_bullet=”yes” bullet_bg_color=”#000″ bullet_text_color=”#fff” bullet_text=”Delivered
to your
door
in 4 days“][/full_column]
[full_column][custom_featured_products title=”Featured products”][/full_column]
[custom_latest_products title=”New products”][/custom_latest_products]
[full_column][from_the_blog title=”From the blog” posts=”6″][/full_column]
[/container]
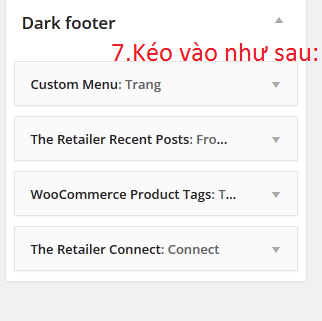
Bước 4: Phần footer bạn vào Appearance ->widget để chỉnh sửa. Nếu chưa biết có thể tham khảo link sau
http://m.nhonmy.com/hd-wordpress-video-phan-12-tuy-bien-widgets.nmc

Bước 5: Để làm được slide bạn cần làm theo link sau:
http://m.nhonmy.com/plugin-revolution-slider.nmc
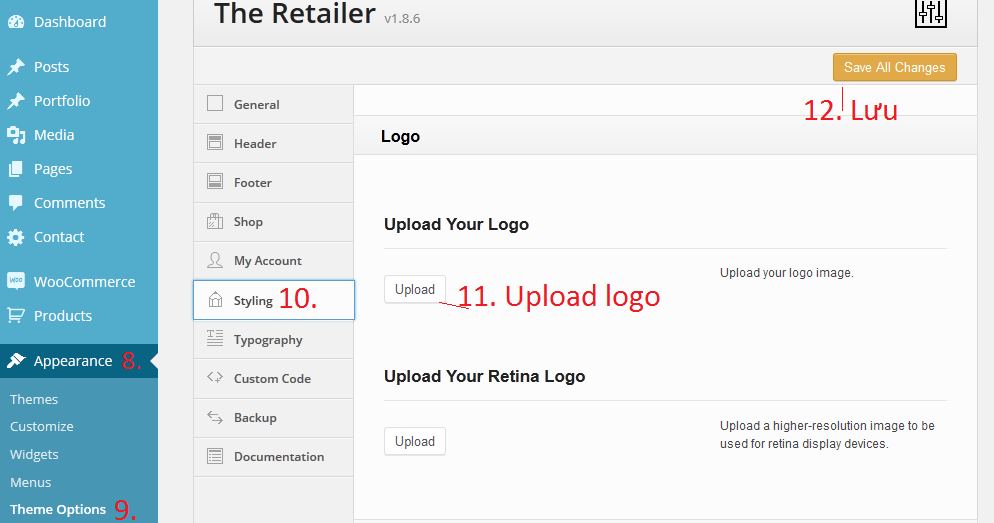
Bước 6: Muốn thay đổi logo

Bước 7: Tạo menu tham khảo link
http://m.nhonmy.com/hd-su-dung-wordpress-co-ban-phan-14-huong-dan-tao-menu-trong-theme.nmc
Video hướng dẫn:



