HD sử dụng wordpress Cơ Bản – Phần 5 –...
Chào mừng bạn quay trở lại serie WordPress cơ bản 2014, ở bài trước đó bạn đã có thể tự mua cho mình một...
RSS poster pro (post tin tự động) [plugin wordpress]
video
https://www.youtube.com/watch?v=rAS6rzKMuoU&feature=youtu.be
Meta description và Meta keywords trong Seo Ultimate
Trang chủ của trang web có 2 dạng:
1 là trang chủ bằng page: ta thiết kế trên page, chính vì thế việc viết Meta...
5 WordPress plugin dành cho blog thương mại hóa
Kiếm tiền trên blog cá nhân luôn là đề tài được quan tâm nhiều nhất hiện nay trên các diễn đàn Internet Marketing vì...
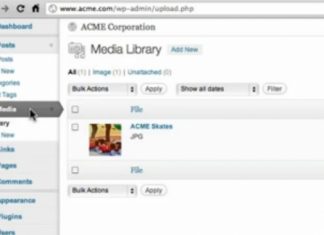
HD WordPress Video – Phần 8 : Thư viện hình ảnh...
Trong video này, chúng ta sẽ có một cái nhìn tại các thư viện hình ảnh trong WordPress, mà sẽ giúp đỡ với việc...
Cách tạo & Lấy danh mục câu hỏi bài Test
Phần A: Cấu trúc cây Danh mục
Bước 1: Vào MS LMS => Danh mục câu hỏi, tạo 1 danh mục Cha F0 để quản...
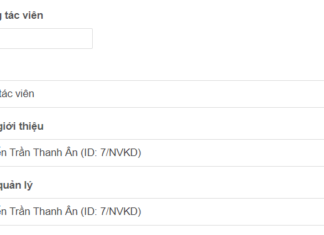
Hướng dẫn Quản lý Cộng tác viên (Cơ bản)
Bước 1: Đăng nhập vào bằng tài khoản quản lý
Bước 2: Vào Quản lý thành viên
Bước 3: Tìm thành viên cần nâng cấp
Phần 1:...
Related Post Thumbnail [plugin wordpress]
Plugin này dùng để hiển thị các bài đăng cùng loại.
Sau khi tải về tải và active thành công, ta tiến hành cài đặt...
Table – theme wordpress miễn phí từ theme Junkie
Thấy theme này rất hay, cám ơn bạn đã chia sẻ . Nhưng cho mình hỏi chút, theme này có hoàn toàn free không...

![RSS poster pro (post tin tự động) [plugin wordpress]](https://m.nhonmy.com/wp-content/uploads/2015/01/custom-324x235.jpg)