Để đưa khách hàng đến với sản phẩm của bạn, bạn cần phải có một landing page (trang đích) thực sự thu hút để khiến họ phải dừng lại nơi sản phẩm của mình. Và để có thể có được một trang đích như vậy, bạn cần phải thực sự hiểu về khách hàng của mình, cần phải chú ý đến nút Call-To-Action (CTA) và ngay cả sản phẩm, dịch vụ hay ngành công nghiệp mà bạn đang theo đuổi.
Dưới đây là một số ví dụ về thiết kế landing page giúp bạn sẽ có những ý tưởng tốt hơn:
>> Xem thêm: 10 công cụ Marketing miễn phí cho mọi Start-up
#1. Unbounce

Unbounce được đánh giá là một trong những Landing page tuyệt vời hàng đầu từ tiêu đề hấp dẫn, các CTA đơn giản và hình ảnh trực quan hấp dẫn. Cũng không mấy ngạc nhiên vì bản thân Unbounce là trang về thiết kế landing page nên việc tạo ra một trang đích hấp dẫn như vậy quả thật khó có thể gây khó khăn cho họ.
Thiết kế tổng thể các landing page trên Unbounce đều được tối ưu SEO, và tất cả đều đủ nội dung để giữ khách hàng tương tác trước khi họ hoàn thành một hành động tiếp theo. Mặt khác, các chi tiết không khiến khách hàng bị xao nhãng bởi cách trình bày nội dung được liệt kê ra một cách rất rõ ràng.
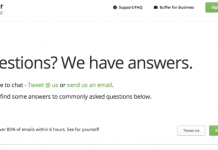
#2. Wistia

Wistia rất thông minh trong việc phối hợp giữa 2 màu xanh trắng tạo nên một cái gì đó rất là kích thích, đánh ngay trực giác người xem. Ngay khi khách hàng vừa mở trang, họ sẽ thấy ngay biểu mẫu đăng ký hiển lên trên màn hình và họ có thể xem thêm các câu hỏi thường gặp ngay phía dưới. Các liên kết ngoài đã bị loại bỏ, nhằm tránh mọi sự làm xao nhãng khách hàng thực hiện bước tiếp theo.
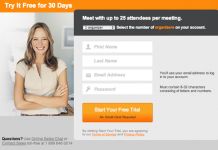
#3. H.BLOOM

Bloom thiết kế rất đơn giản nhưng hội tụ những yếu tố hấp dẫn đáng có của một landing page: hình ảnh đẹp, hấp dẫn và template nhỏ gọn. Form đăng ký màu trắng nổi bật giúp khách truy cập có thể thấy tổng quan hình ảnh và chi tiết một cách hài hòa nhưng không bị xao nhãng với mục tiêu chính.
Ngay bên cạnh form đăng ký là một đoạn giải thích ngắn cho khách hàng hiểu rõ những gì sẽ xảy ra khi họ click điền vào form. Nút “Submit” với màu sắc tươi sáng kích thích khách hàng chú ý và thực hiện hành vi hơn.
#4. American Bullion

Tiêu đề hấp dẫn của American Bullion giúp khách hàng ngay lập tức hiểu được tổng quan về trang. Điều này giúp họ tiết kiệm hơn khi phải load đầy đủ thông tin của trang.
Đoạn giới thiệu không quá dài nhưng vẫn cung cấp đầy đủ thông tin để khách hàng hiểu được mục tiêu chính của landing page là gì. Nút Call-to-action đơn giản nhưng không kém phần thu hút với tông màu sáng. Ngoài ra, những biểu tượng và chứng thực phía dưới giúp tăng độ tin tưởng hơn cũng như cung cấp thông tin về công ty đầy đủ hơn.
#5. Oprad Sweepstakes

Đây là một landing page rất đúng chất với thương hiệu của Oprad, nó toát lên sự lạc quan và niềm vui với hình ảnh Oprad tươi cười rạng rỡ trên trang. Ở đây, cô đã dùng hình ảnh như nút CTA nhưng vẫn tạo được sự kích thích, khiến bất kì ai ghé thăm cũng khó có thể bỏ lỡ.
#6. Neil Patel

Trang web chính thức của Neil Patel là một ví dụ tuyệt vời khác về Landing page mang tính tập trung, nó làm rõ cho khách hàng thấy hướng đi cụ thể nhất bằng cách đưa ra con số chính xác trên phần mô tả ngắn gọn. Đồng thời, hình ảnh Neil Patel tươi cười tạo cảm giác thân thiện hơn.
Nút CTA dài màu cam giúp người đọc thấy rõ được họ sẽ nhận được cách phát triển doanh nghiệp của mình khi click vào đây.
#7. Bills.com

Nhìn vào landing page này bạn sẽ có cảm giác rất nhẹ nhàng và mới mẻ với sự kết hợp của 2 tông màu trắng xanh. Việc tối giản nhất về hình ảnh giúp người xem không bị xao nhãng nhưng vẫn hiểu rõ được thông điệp cần thể hiện.
Khách hàng chỉ cần kéo chọn và click vào CTA để tiếp tục thực hiện tiếp các bước của mình.
#8. Webprofits

Webprofits thiết kế trên nền đen xám sần sùi nhưng nhờ đó lại làm nổi bật lên nội dung văn bản màu trắng tương phản trên đó. Form đăng ký mẫu lấy địa chỉ website cùng nút CTA màu hồng tươi sáng kích thích khách hàng động cho khóa học tiếp theo của họ.
Landing page bao gồm rất đầy đủ thông tin về Webprofits và dịch vụ mà họ cung cấp. Việc chèn nhiều nút CTA ở mỗi trang như một cách nhắc nhở khéo léo khách hàng đi đến hành động cuối cùng.
#9. Basecamp

Thiết kế với những nhân vật hoạt hình dễ thương, landing page của Basecamp đã thể hiển một cách rất hài hước mục tiêu của mình. Form đăng ký được đặt ngay bên tay phải rất đơn giản và rõ ràng; mũi tên liên kết khéo léo nội dung trên page và dẫn dắt khách hàng đi đến Form. Ngoài ra, việc đặt form cố định, không bị di dời khi bạn cuộn chuột cũng là ý tưởng rất thú vị khiến người xem không thể bỏ qua được.
#10. Netflix

Landing page của Netflit cũng là một ví dụ hay về cách xây dựng cũng như nút kêu gọi hành động rất hấp dẫn. Sau khi người truy cập đọc tiêu đề, họ sẽ biết được bước tiếp theo họ cần làm là gì. Ở đây, Netflix đã dùng nút button màu đỏ với lời mời gọi rất hấp dẫn “Join Free for a Month” khiến bất cứ ai lướt ngang đều khó có thể bỏ qua.
Với một Landing page ấn tượng, bạn có thể cải thiện tỉ lệ chuyển đổi cũng như tăng doanh số bán hàng tốt hơn. Nếu bạn đã có nội dung tốt và hấp dẫn nhưng hiệu quả mang lại chưa cao, hãy xem xét lại landing page của mình, đã đủ kích thích khách hàng đi đến hành động hay chưa?
Để có một Landing page có tỉ lệ chuyển đổi cao không phải là một điều dễ dàng. Tuy nhiên, đôi khi chỉ một vài thay đổi nhỏ như nút CTA, màu sắc hay cách bạn thể hiện nội dung trên form đăng ký lại mang lại tỷ lệ chuyển đổi cao không tưởng. Hãy thử testing A/B nhiều khía cạnh trên trang Landing page của mình để biết thực sự chi tiết nào là hấp dẫn với đối tượng khách hàng cụ thể của bạn nhất nhé.
>> Xem thêm: Bài học Marketing đắt giá rút ra từ Pokemon-Go
Nguồn: marketinginsidergroup.com
Hoàng Lan
Bài đăng tại chuyên mục: PR – Marketing
Nguồn: Top 10 thiết kế landing page có tỉ lệ chuyển đổi cao