HD sử dụng wordpress Cơ Bản – Phần 1: Giới...
Bạn đã sẵn sàng để tham gia cộng đồng WordPress Việt Nam và thế giới ngay bây giờ chưa? Nếu bạn đã sẵn sàng...
Bộ lọc Google áp dụng cho các tên miền mới
Các bước tiến hành nhằm tăng thứ hạng trên công cụ tìm kiếm Google đối với các Website mới bị áp dụng bộ lọc...
Download miễn phí RobotVN 1.3.0 Lite
Như đã hứa với nhều người trên FaceBook, hôm nay mình chính thức chia sẻ Plugin lấy tin tự động từ các nguồn báo...
Hướng dẫn sử dụng RobotVN
Tuy RobotVN phiên bản mới 1.3.0 chưa được mình gửi đến các bạn, tuy nhiên mình quyết định đăng tải video clip hướng dẫn...
Most Popular Post – Hiển thị các bài viết được quan...
Bài viết này thuộc loạt bài giới thiệu & hướng dẫn sử dụng các Plugin trong WordPress, các Plugin này là hoàn toàn miễn phí...
Hiển thị bài viết ngẫu nhiên và xem nhiều nhất không...
Đây là bài viết đầu tiên Nutatu cộng tác với Hutruc.com cho nên khó tránh khỏi nhiều chỗ chưa hoàn thiện, mong các bạn...
Hướng dẫn cài theme Pulse
Muốn bài viết hiển thị trên phần đầu làm tiêu điểm, chọn thêm phần Feature this Post lúc tạo bài viết đó.
Lưu ý: Hình...
Hướng Dẫn nhập Gallery cho Theme BusinessCard
Nhập nội dung Trang Sản Phẩm
Mở trang "Sản Phẩm", Thêm phần nội dung theo thứ tự như hình bên dưới.
Kết Quả hiển thị trên trang web.
Quay lại Trang bạn vừa nhập và thực hiện những bước như sau:
Bước 1
Bước 2
Bước 3
Sau đó, Quay ra trang web > "F5" Xem Lại kết quả
Bạn Quay Trở lại trang , thực hiện lại bước 1, bước 2, bước 3 giống như 3 hình trên.
Tại Bước 2, Bạn chọn thay cho .
Kết quả hoàn thành như sau:
Hướng dẫn cài đặt theme Savage – tkw8.com
Cần nhập nội dung cho theme vào 2 phần: Bài (post) và Protfolio. Chú ý: Hình ảnh đại diện cho bài phải cùng kích...
Hướng Dẫn Sử Dụng Theme Smpl – Plugin WooCommerce
Plugin Cần sử dụng: WooCommerce.
1. Thêm Slide
Cài đặt: Hiển Thị Slide
2. Nhập Sản Phẩm (bật plugin: WooCommerce)
3. Hiển Thị Best Sellers (Yêu Cầu phải có sản phẩm)
Tùy Chỉnh sản phẩm của phần Sản Phẩm Tiêu Biểu
4. Portfolio
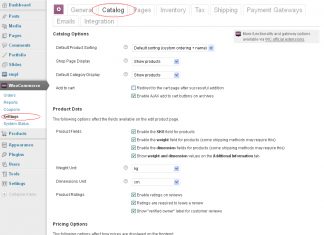
5. Cài Đặt Hình Ảnh hiển thị Sản Phẩm
6. Cài Đặt font chữ cho web
Hướng Dẫn Sử Dụng Theme Smpl - Plugin WooCommerce - Cấu hình theme SMPL cho mua bán, theme store