Làm sao để tạo chức năng nhận bài qua email cho blog có chức năng tùy chọn nhận bài mỗi tuần, mỗi tháng, quà tặng…v.v..? Trong vòng 2 tuần trở lại đây mình có nhận được khá nhiều mail hỏi cách làm chức năng nhận bài qua email giống Thach Pham Blog. Thực ra chức năng này không có gì là khó làm cả, vì nó là những tính năng có sẵn trong dịch vụ hỗ trợ Email Marketing MailChimp mà thôi. Nhưng để có bài cho các bạn tham khảo thì bây giờ mình sẽ hướng dẫn cài đặt tính năng nhận bài qua email chuyên nghiệp vào blog với Mailchimp.
Trước hết bạn cần phải đăng ký một tài khoản Mailchimp Miễn Phí, tài khoản miễn phí bạn sẽ được tối đa 2000 subscribers (người đăng ký nhận tin) và 12.000 email gửi đi mỗi tháng. Như vậy đây cũng là một sự lựa chọn tương đối hợp lý đối với các blog nhỏ, mặc dù bạn sẽ bị hạn chế một vài chức năng quan trọng của Mailchimp.
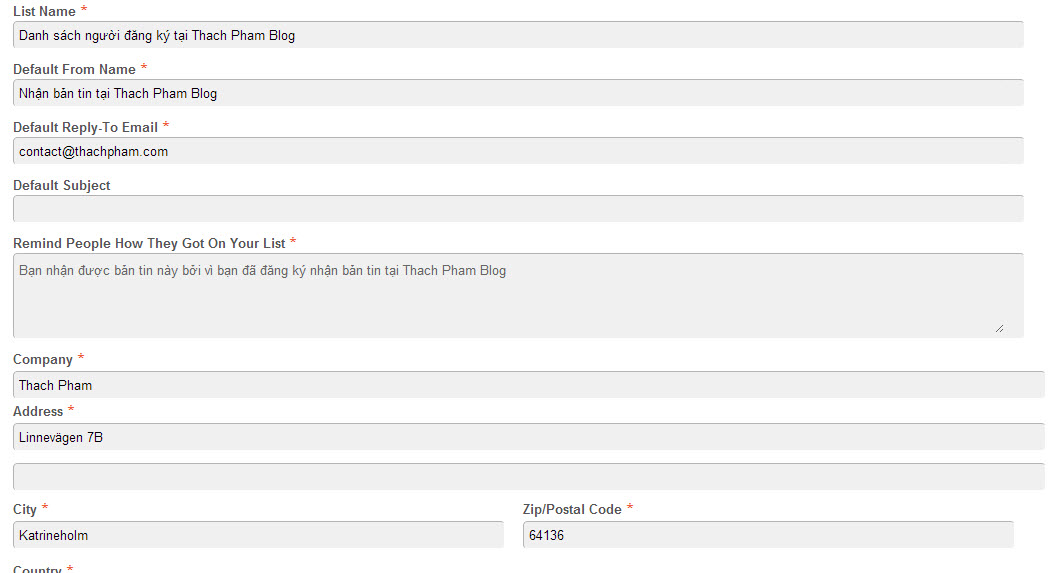
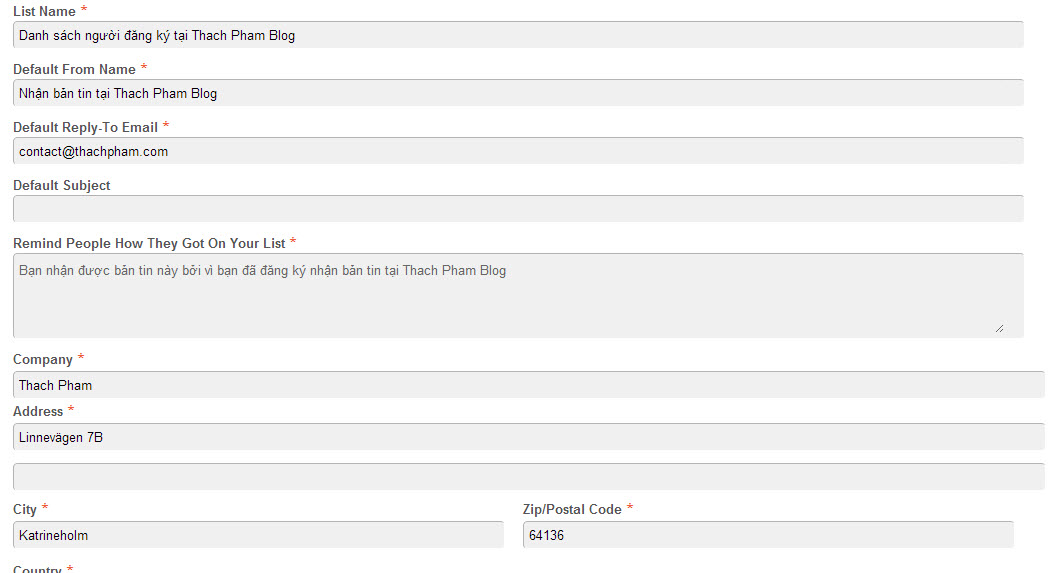
Sau khi tạo tài khoản và đăng nhập, các bạn bấm vào menu List ở phía trên, sau đó bấm vào nút Create List bên tay trái để tạo một danh sách email mới. Hoàn thành bằng cách điền đầy đủ các thông tin cần thiết vào và lưu lại.

Các tùy chọn khác bạn có thể để nguyên nếu không hiểu về nó.
Gợi ý – Cài WordPress chuyên nghiệp
Để tôi thử!
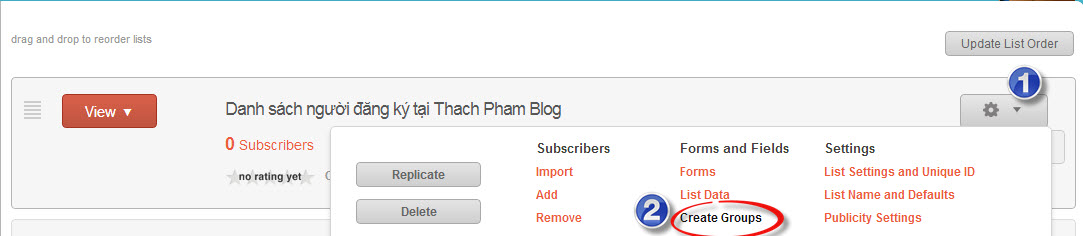
Sau khi tạo list xong, nó sẽ đưa bạn về trang quản lý các list của Mailchimp, ở đây bạn sẽ thấy form vừa tạo kèm theo một số tùy chọn. Bây giờ chúng ta sẽ tạo nhóm cho danh sách, nghĩa là tạo các tùy chọn “Mỗi tuần, mỗi tháng, quà tặng, WordPress Package” mà bạn thấy trên blog mình đó. Để tạo nhóm cho danh sách các bạn bấm vào nút cài đặt bên tay phải và chọn Create Groups.

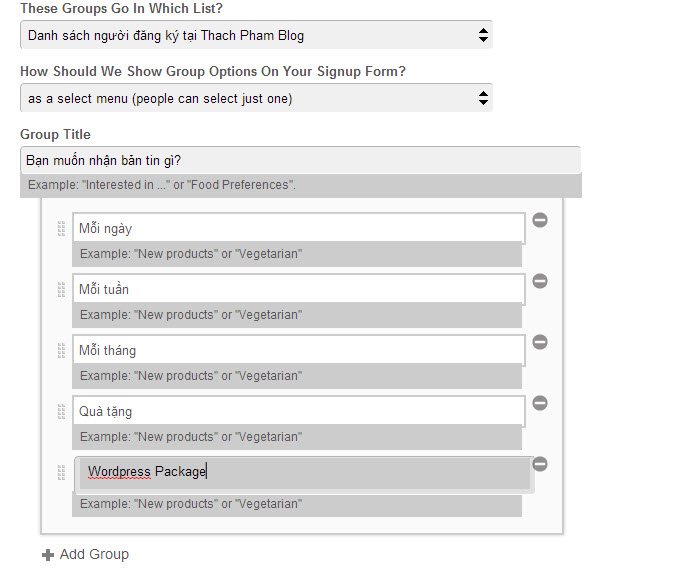
Khi đó nó sẽ mở ra một cửa sổ nhỏ để tạo nhóm. Các bạn lưu ý ở đoạn “How Should We Show Group Options On Your Signup Form?” nhớ chọn tùy chọn cho đúng với mục đích của mình, mình xin nhắc lại một số tùy chọn của nó.
- As checkboxes: Chọn nhóm bằng cách đánh dấu ô vuông, có thể chọn nhiều nhóm.
- As radio button: Chọn nhóm bằng cách đánh dấu vào ô tròn, chỉ chọn được một nhóm.
- As a select menu: Chọn nhóm bằng cách chọn từ menu đổ xuống, chỉ chọn được một nhóm.
Các phần ở dưới là tiêu đề của nhóm và tên từng nhóm, muốn tạo bao nhiêu nhóm thì cứ ấn Add Group.

Sau khi đã điền đầy đủ các dữ liệu cần thiết thì bấm Save để hoàn tất quá trình tạo nhóm. Giờ đây trong danh sách của bạn đã có các nhóm, mỗi khi gửi mail chúng ta sẽ chọn từng nhóm để gửi tương ứng. Nhưng làm sao để người dùng có thể đăng ký vào các nhóm đó được? Làm sao để bài viết tự động gửi mỗi ngày, mỗi tuần hay mỗi tháng? Đừng lo lắng, mình sẽ đề cập đến những chi tiết đó dưới đây.
Nhúng form đăng ký nhận bản tin vào blog
Tiếp tục bạn lại bấm vào nút cài đặt tương ứng với list email mà bạn vừa tạo ban nãy và chọn Form.

Và một trang như thế này sẽ hiện ra

Ở đây bạn sẽ có quyền thiết kế form đăng ký nhận bản tin của mình. Nếu muốn Việt hóa toàn bộ form đăng ký và các thông báo liên quan thì chuyển qua tab Translate It và chọn ngôn ngữ là Vietnamese. Muốn thêm màu mè thì chuyển qua tab Design It. Sau khi tùy chọn xong thì nhấn nút Save phía trên nhé, không phải nút Save & Exit đâu, mất công vào lại đấy.
Sau khi tùy chỉnh trang đăng ký nhận bản tin xong thì chúng ta tiến hành nhúng form đăng ký đó vào website. Nhìn lên phía trên và rê chuột vào For Your Website và chọn Signup Form Embed Code.
Gợi ý – Domain quốc tế chỉ còn $3
Để tôi thử!
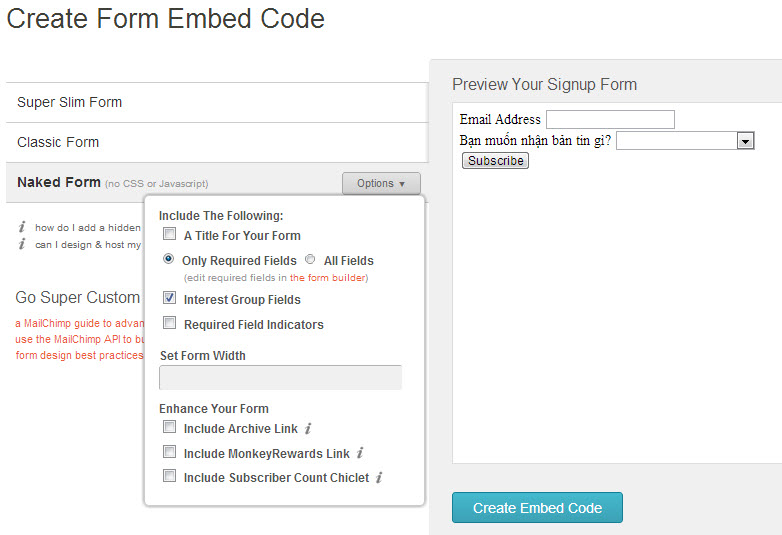
 Bạn sẽ thấy các tùy chọn chèn form đăng ký vào website bên tay trái và demo form đăng ký bên tay phải. Các bạn chọn kiểu form là Naked Form và đặt các tùy chọn giống như của mình.
Bạn sẽ thấy các tùy chọn chèn form đăng ký vào website bên tay trái và demo form đăng ký bên tay phải. Các bạn chọn kiểu form là Naked Form và đặt các tùy chọn giống như của mình.

Sau khi có code nhúng form vào website thì code của bạn sẽ giống như thế này.
<!-- Begin MailChimp Signup Form --><div id="mc_embed_signup"><form action="http://thachpham.us5.list-manage.com/subscribe/post?u=6eaab4d965c329f87624f1d06&id=75f3bbcd40" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate><div class="mc-field-group"> <label for="mce-EMAIL">Email Address </label> <input type="email" value="" name="EMAIL" class="required email" id="mce-EMAIL"></div><div class="mc-field-group input-group"> <strong>Bạn muốn nhận bản tin gì? </strong> <ul><li><input type="checkbox" value="1" name="group[8141][1]" id="mce-group[8141]-8141-0"><label for="mce-group[8141]-8141-0">Mỗi ngày</label></li><li><input type="checkbox" value="2" name="group[8141][2]" id="mce-group[8141]-8141-1"><label for="mce-group[8141]-8141-1">Mỗi tuần</label></li><li><input type="checkbox" value="4" name="group[8141][4]" id="mce-group[8141]-8141-2"><label for="mce-group[8141]-8141-2">Mỗi tháng</label></li><li><input type="checkbox" value="8" name="group[8141][8]" id="mce-group[8141]-8141-3"><label for="mce-group[8141]-8141-3">Quà tặng</label></li><li><input type="checkbox" value="16" name="group[8141][16]" id="mce-group[8141]-8141-4"><label for="mce-group[8141]-8141-4">WordPress Package</label></li></ul></div> <div id="mce-responses" class="clear"> <div class="response" id="mce-error-response" style="display:none"></div> <div class="response" id="mce-success-response" style="display:none"></div> </div> <div class="clear"><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button"></div></form></div><!--End mc_embed_signup--> |
Đừng lo lắng vì code form của bạn dài hơn của mình vì class mc-field-group trong form của bạn nhiều hay ít là do bạn thêm các thông tin bắt buộc phải nhập khi đăng ký form mà bạn đã sửa ở trong phần tùy chỉnh và thiết kế form ở trên, ở đây mình để mặc định là chỉ bắt buộc nhập email.
Xong, bây giờ bạn có thể chèn code đó vào blog được rồi đấy. Sau khi chèn thì chúng ta sẽ có kết quả:

Đây có phải là những gì bạn cần không nào? Nhưng trông nó có vẻ hơi có phần “khốn nạn” đây, nếu bạn muốn làm cho nó đẹp hơn thì hãy theo dõi trang 2 của bài viết này.
Để trang trí form đăng ký nhận bản tin giống mình thì bạn cần chèn đoạn code CSS sau vào file style.css
#optin li {list-style: none !important;margin: 4px !important;padding: 1.5px 0 8px !important;float: left;font-size: 12px;}#optin ul {margin: 20px 0 0 !important;padding: 0px !important;}#optin {background: #393939 url(http://farm9.staticflickr.com/8317/8058149027_2d1ceec620_o.png) repeat-x top;border: 3px solid #111;color: #fff;padding: 20px 15px;text-align: center;}#optin input {border: 1px solid #111;font-size: 15px;margin-bottom: 10px;padding: 8px 10px;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;box-shadow: 0 2px 2px #111;-moz-box-shadow: 0 2px 2px #111;-webkit-box-shadow: 0 2px 2px #111}#optin input.email { background: #fff url(http://farm9.staticflickr.com/8460/8058150340_4007576c8f_o.png) no-repeat 10px center; padding-left: 35px }#optin input[type="submit"] {background: #960e17 url(http://farm9.staticflickr.com/8181/8058153010_20388b00c0_o.png) repeat-x top;border: 1px solid #111;color: #fff;cursor: pointer;font-size: 18px;font-weight: bold;padding: 8px 0;text-shadow: -1px -1px #3a060a;width: 100%}#optin input[type="submit"]:hover { color: #ffa5a5 } |
Sau đó chèn code form của mình vào widget
<!-- Begin MailChimp Signup Form --><div id="optin">Nếu bạn quan tâm nội dung trên blog mình, hãy <a href="http://thachpham.com/subscribe" title"Hướng dẫn theo dõi bài viết tại Thach Pham Blog"><strong>đăng ký nhận bản tin qua email</a></strong> để theo dõi các bài viết thuận tiện hơn nhé ;).<form action="http://thachpham.us5.list-manage.com/subscribe/post?u=6eaab4d965c329f87624f1d06&id=7a7ac3c4ec" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank"> <input type="email" size="20" value="Nhập email của bạn" name="EMAIL" class="required email" id="mce-EMAIL" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;"> <ul><li><input type="checkbox" value="1" name="group[7005][1]" id="mce-group[7005]-7005-0" checked="checked"><label for="mce-group[7005]-7005-0">Mỗi ngày</label></li><li><input type="checkbox" value="2" name="group[7005][2]" id="mce-group[7005]-7005-1" checked="checked"><label for="mce-group[7005]-7005-1">Mỗi tuần</label></li><li><input type="checkbox" value="4" name="group[7005][4]" id="mce-group[7005]-7005-2" checked="checked"><label for="mce-group[7005]-7005-2">Mỗi tháng</label></li><li><input type="checkbox" value="8" name="group[7005][8]" id="mce-group[7005]-7005-3" checked="checked"><label for="mce-group[7005]-7005-3" checked="checked"><a href="http://thachpham.com/category/giveaway">Quà tặng</a></label></li><li><input type="checkbox" value="16" name="group[7005][16]" id="mce-group[7005]-7005-4" checked="checked"><label for="mce-group[7005]-7005-4">Bài nổi bật</label></li><li><input type="checkbox" value="32" name="group[7005][32]" id="mce-group[7005]-7005-5" checked="checked"><label for="mce-group[7005]-7005-5"><a href="http://thachpham.com/category/wordpress">WordPress</a> Package</label></li></ul> <input type="submit" value="Đăng ký" name="subscribe" id="mc-embedded-subscribe" class="button"> </form></div><!--End mc_embed_signup--> |
Bây giờ bắt đầu tìm và sửa lại thành của bạn nhé.
Tìm http://thachpham.us5.list-manage.com/subscribe/post?u=6eaab4d965c329f87624f1d06&id=7a7ac3c4ec và thay thành link form của bạn. Nhìn vào code form của bạn sẽ thấy.
Tìm
<li><input type="checkbox" value="1" name="group[7005][1]" id="mce-group[7005]-7005-0" checked="checked"><label for="mce-group[7005]-7005-0">Mỗi ngày</label></li><li><input type="checkbox" value="2" name="group[7005][2]" id="mce-group[7005]-7005-1" checked="checked"><label for="mce-group[7005]-7005-1">Mỗi tuần</label></li><li><input type="checkbox" value="4" name="group[7005][4]" id="mce-group[7005]-7005-2" checked="checked"><label for="mce-group[7005]-7005-2">Mỗi tháng</label></li><li><input type="checkbox" value="8" name="group[7005][8]" id="mce-group[7005]-7005-3" checked="checked"><label for="mce-group[7005]-7005-3" checked="checked">Quà tặng</label></li><li><input type="checkbox" value="16" name="group[7005][16]" id="mce-group[7005]-7005-4" checked="checked"><label for="mce-group[7005]-7005-4">Bài nổi bật</label></li><li><input type="checkbox" value="32" name="group[7005][32]" id="mce-group[7005]-7005-5" checked="checked"><label for="mce-group[7005]-7005-5">WordPress Package</label></li> |
và thay thành code tương tự của bạn. Save lại và tận hưởng kết quả. 

Gợi ý – Hostgator
Để tôi thử!
Thiết lập tự động gửi bài viết qua email
Tiếp theo là chúng ta cần nên thiết lập cho Mailchimp để nó tự động gửi các bài viết mỗi ngày, mỗi tuần và mỗi tháng cho những người đăng ký nhận tin.
Truy cập lại vào Mailchimp và đăng nhập, sau đó nhấp vào menu Campaign ở trên để vào trang quản lý campaign.
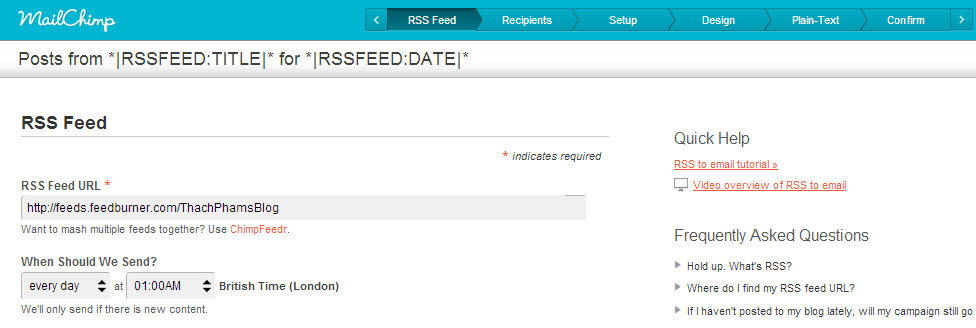
Tại đây, bạn nhấp vào nút mũi tên bên trong nút Create Campaign bên tay trái và chọn RSS-Riven Campaign.

Sau đó tại trang tạo campaign RSS mới, bạn điền link RSS vào và thiết lập thời gian gửi tin. Ở đây mình chọn là mỗi ngày (every day).

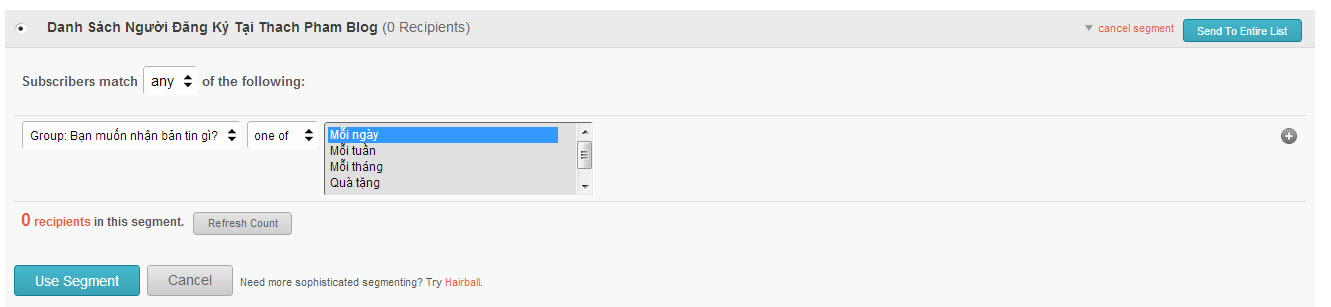
Sau đó nhìn lên trên và chuyển qua tab Recipients. Sau đó ngay tại danh sách email của bạn, bấm vào liên kết “Send to Segment” để kích hoạt lọc tin để gửi theo nhóm.

Ngay tại cột đầu tiên bạn chọn Group mà mình vừa mới tạo, cột thứ 2 để nguyên và cột thứ 3 là chọn nhóm cần gửi, bạn có thể chọn nhiều nhóm bằng cách giữ phím Ctrl và chọn. Ở đây mình đang tạo chức năng tự động gửi tin từ blog qua email mỗi ngày nên mình chọn nhóm mỗi ngày. Sau đó ấn vào nút Use Segment bên dưới.
Nó sẽ tự chuyển tiếp bạn tới trang thiết lập cho email gửi đi, các phần này cũng tương đối đơn giản nên mình không cần nói thêm, bạn có thể tự tìm hiểu và sử dụng nó.
Lưu ý: Ở phần tạo campaign này thì sau khi bạn làm xong bước nào thì nhìn lên menu trên và nhấp vào thẳng liên kết kế tiếp.
![]()
Gợi ý – Justhost chỉ 3,95€/tháng
Để tôi thử!
Không nên ấn vào nút Save & Exit, nếu bạn bấm vào đây thì coi như bạn phải vào lại một lần nữa rất phiền phức.
Tương tự như 2 chức năng gửi bài theo tuần và theo tháng bạn làm cũng giống như vậy, chỉ khác ở chỗ đặt thời gian mà thôi.
Lời kết
Nếu nói về cách sử dụng Mailchimp thì khá là dài dòng, vì vậy trong bài này mình chỉ có thể diễn đạt một cách ngắn gọn và dễ hiểu nhất. Nếu các bạn muốn tìm hiểu kỹ hơn về các chức năng của nó thì có thể đọc các ebook hướng dẫn của nó tại đây.
Nếu các bạn có gì khó hiểu hoặc thắc mắc, vui lòng gửi các câu hỏi liên quan đến Mailchimp ngay tại phần bình luận của bài viết này, mình sẽ giải đáp nhanh nhất có thể.