Vào sáng thứ Tư, Google có thông báo trên Twitter về việc công bố tài liệu hướng dẫn xoay quanh các vấn đề như dynamic render là gì, khi nào thì nên sử dụng dynamic render và triển khai dynamic render ra sao. Tài liệu hướng dẫn được thiết kế giống như là một giải pháp cho các webpages được xây dựng trên nền tảng JavaScript và đang gây khó khăn cho Google trong việc thu thập, index và xếp hạng các trang trong thực hiện tìm kiếm.
Vậy dynamic render là gì? Theo Google, dynamic rendering có nghĩa là “chuyển đổi giữa nội dung hiển thị ở phía máy khách hàng và nội dung hiển thị trước (p-render) cho đối tượng người dùng cụ thể”. Bạn sẽ có thể sử dụng Google phiên bản trang HTML trong khi phục vụ người dùng sử dụng phiên bản trang JavaScript nếu bạn muốn như thế.
Google nói rằng hiện tại “khó để xử lí JavaScript và không phải tất cả các trình thu thập dữ liệu của máy tìm kiếm đều có thể xử lý JavaScript ngay tức thì và thành công”. Google hi vọng vấn để này cuối cùng cũng sẽ có thể được xử lí, “nhưng trong khi chờ đợi thì chúng tôi khuyến khích các bạn sử dụng dynamic render như là một giải pháp cho vấn đề của các trang sử dụng JavaScript”, đến lúc nào đó, giải pháp này có thể cũng không còn tác dụng giống như AJAX crawling schema cũng đã biến mất khi không còn thật sự cần thiết nữa.
Ai nên sử dụng dynamic rendering? Như Google giải thích thì không phải tất cả các sites đều cần đến dynamic rendering, dynamic rendering được thiết kế dành cho các trang có chứa “nội dung chuyển đổi nhanh chóng hoặc nội dung có sử dụng các đặc tính của JavaScript nhưng các đặc tính này không được hỗ trợ bởi trình thu thập dữ liệu mà bạn quan tâm”.
https://searchengineland.com/google-will-stop-crawling-old-ajax-crawling-scheme-q2-2018-287653
Google will stop using the old AJAX crawling scheme in Q2 2018 – Search Engine Land
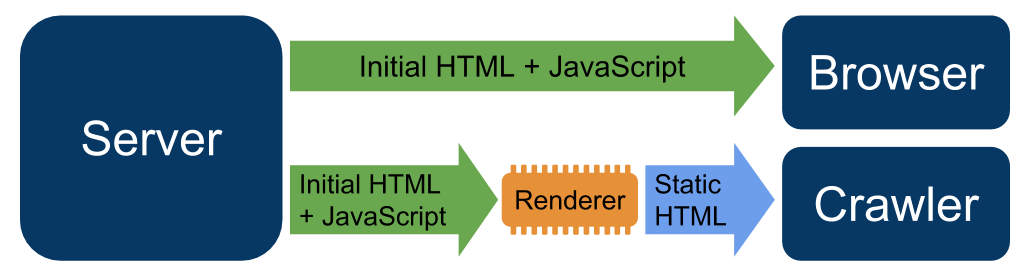
Vậy dynamic render hoạt động như thế nào? Đây là cách mà nó hoạt động theo giải thích của Google
Dynamic rendering yêu cầu web server của bạn phát hiện các trình thu thập dữ liệu (ví dụ như việc kiểm tra chuỗi nhận dạng của trình duyệt web). Các yêu cầu từ crawler được gửi tới renderer, các truy vấn từ người dùng được đáp ứng như thông thường. Ở những nơi cần thiết, dynamic render sẽ đưa ra một phiên bản nội dung phù hợp với trình thu thập dữ liệu, ví dụ, nó có thể sử dụng một phiên bản HTML tĩnh. Bạn có thể lựa chọn để bật dynamic render cho tất cả các trang hoặc trên từng trang.
Bạn có thể triển khai dynamic rendering như thế nào? Bạn có thể đọc hướng dẫn từng bước cụ thể trong tài liệu hướng dẫn.
Vì sao bạn nên quan tâm tới thông tin này? Ờ thì hầu hết các SEOer và webmaster có thể không cần quan tâm. Nhưng nếu site của bạn sử dụng quá nhiều JavaScript và Google khó thu thập, index những trang như vậy thì bạn nên lưu tâm tới thông tin này. Hoặc dynamic render cũng tốt cho SEO trong trường hợp tình cờ gặp phải những khách hàng mà việc hiển thị động có thể là giải pháp tốt.
Nguồn : https://searchengineland.com/google…-crawling-indexing-javascript-webpages-306171