Trong bài viết này, tôi sẽ chỉ ra những yếu tố đóng vai trò quan trọng trong việc thiết kế email, cũng như những cạm bẫy có thể ảnh hưởng đến hiệu quả của nó.
Thế giới email không bao giờ chết. Thực tế, ngày càng có nhiều marketer sử dụng dịch vụ email marketing để phục vụ cho công việc của họ. Do vậy, tạo ra được những email đẹp mắt và chuyên nghiệp là điều gần như bắt buộc. Trong bài viết này, tôi sẽ chỉ ra những yếu tố đóng vai trò quan trọng trong việc thiết kế email, cũng như những cạm bẫy có thể ảnh hưởng đến hiệu quả của nó.
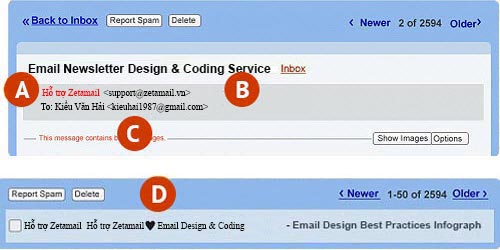
1. Tối ưu thương hiệu

A.Tên người gửi email:
Điền tên của bạn/thương hiệu của doanh nghiệp ở mục Tên người gửi
B. Địa chỉ email của người gửi:
Bạn nên dùng địa chỉ email thể hiện rõ được tên của cá nhân bạn hoặc thương hiệu của doanh nghiệp
C. Địa chỉ email người nhận:
Bạn nên cá nhân hóa trường thông tin này bằng cách điền tên của người nhận thay vì điền email của họ.
D. Dòng tiêu đề:
Bạn nên sử dụng một dòng tiêu đề có thể cung cấp nhiều thông tin cho người đọc nhưng phải ngắnvà dễ nhận biết. Độ dài tối đa của dòng tiêu đề là 35 ký tự.
Không viết dòng tiêu đề toàn bằng chữ in hoa hoặc các từ spam, mặc dù yếu tố quan trọng đối với bộ lọc thư rác chính là danh tiếng tên miền của bạn. Tuy nhiên, dòng tiêu đề cũng đóng một vai trò nhất định khi danh tiếng tên miền của bạn thấp.
Chỉ sử dụng các ký tự đặc biệt trong bảng mã UTF-8 nếu nó thực sự phù hợp với tiêu đề.
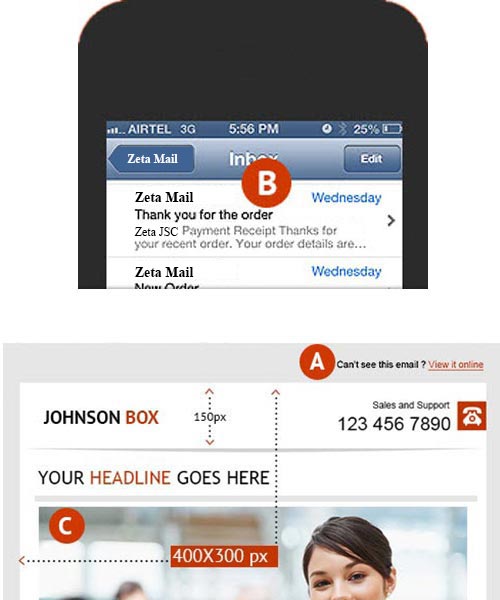
2.Pre-header và Header

A. Phiên bản web
Chèn một link trỏ tới phiên bản web ở phía trên cùng email của bạn.
B. Đoạn text trích dẫn:
Một số trình duyệt mail như Gmail/Outlook/iPhone… hiển thị trước một đoạn nội dung (thường giới hạn tối đa là 100 ký tự). Ở đây, đoạn nội dung này được lấy ra từ vài dòng đầu tiên của email. Bạn nên sử dụng đoạn văn có giá trị để đưa lên làm tiêu đề.
C. Johnson Box:
Là khu vực hiển thị phía trên của email, có kích thước 400X300 pixel. Đây chính là khu vực giá trị nhất trong email của bạn, là nơi đóng vai trò quyết định đến việc thuyết phục khách hàng.
Hãy đặt một dòng text mô tả nội dung hoặc mục đích của email nhằm thúc đẩy người đọc.
Cố gắng giữ chiều cao của header nhỏ hơn 150 pixel để tránh đẩy phần thông điệp chính và call-to-action (mời gọi hành động) xuống thấp dưới Johnson Box.
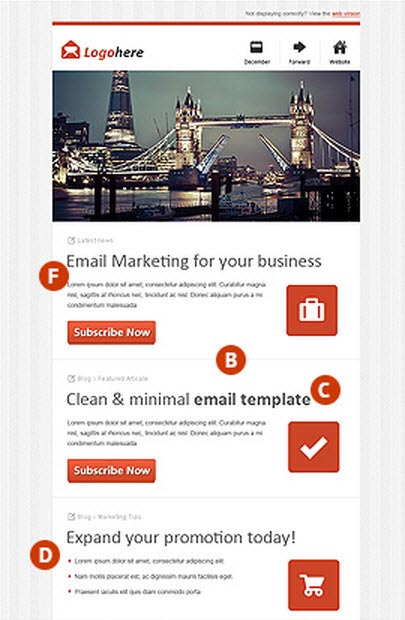
3. Bố cục của email
A. Chiều rộng lý tưởng của email là từ 500 đến 650 pixel
B. Bố cục email theo chiều dọc được chuộng hơn bố cục theo chiều ngang.
C. Chữ và hình ảnh nên được sử dụng đúng tỷ lệ (60:40)
D. Sử dụng một bảng mục lục nếu bạn có nhiều nội dung muốn truyền tải.
E. Nếu bạn muốn hiển thị nhiều loại sản phẩm với số lượng lớn thì nên tạo một link điều hướng đến website của bạn.
F. Chia khu vực này thành 4 – 5 phần và hướng sự chú ý của người đọc tới phần thông điệp chính của email.
G. Call-to-action nên rõ ràng và hấp dẫn.
4. Sự tác động tới thị giác
A. Đồ họa & hình ảnh sẽ phân chia tốt các phần nội dung. Hình ảnh thể hiện được nhiều ý tưởng và nội dung hơn ngôn từ.
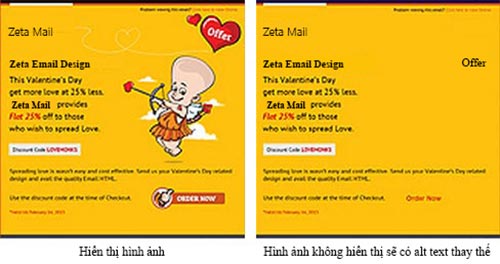
B. Bất cứ khi nào sử dụng hình ảnh, việc quan trọng là hãy tạo màu nền & alt-text cho ảnh.
C. Tránh dùng ảnh nền bên dưới đoạn văn bản. Nhiều trình duyệt mail không hỗ trợ hiển thị ảnh nền trong email. (Ví dụ như Outlook chẳng hạn).
D. Chèn link vào phần header hoặc các lời chào hàng về sản phẩm.
5. Trích đoạn & Nội dung

A. Sử dụng câu chữ, đoạn văn ngắn gọn, súc tích, dễ hiểu.
B. Sử dụng các yếu tố thiết kế như khoảng cách và phân chia dòng để phân biệt phần nội dung này với nội dung kia
C. Sử dụng font chữ đậm và các dòng tiêu đề phụ để làm nổi bật một số từ cần nhấn mạnh
D. Dùng gạch đầu dòng để chỉ ra các lợi ích
E. Sử dụng các font chữ phổ thông. VD như: Arial, Tahoma, Times New Roman, Verdana. Ngoài ra, nếu bạn muốn thì vẫn có thể cài đặt thêm một số font chữ khác để làm font chữ mặc định của email.
F. Cỡ chữ chuẩn cho một email là 14 pixel.
Cỡ chữ ở phần tiêu đề tối thiểu phải đạt tới 22 pixel. Điều này không chỉ giúp hiển thị tốt trên trình duyệt mà nó còn hỗ trợ tốt cho cả người đọc trên điện thoại di động.
G. Kiểm tra thật kỹ chính tả và ngữ pháp trong email.
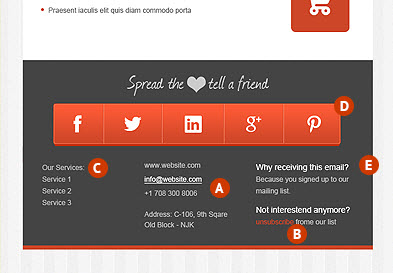
6. Footer – phần dưới cùng của email

A. Đặt thông tin liên hệ đầy đủ của doanh nghiệp bạn trong phần này.
B. Đừng ẩn đi nút ngừng nhận tin (Unsubscribe).
C. Nhớ chèn thêm link tới trang chính hoặc danh mục các dịch vụ/sản phẩm chính trên website của bạn.
D. Hãy khiến cho người đọc dễ dàng chia sẻ email của bạn bằng cách chèn link chia sẻ lên các mạng xã hội hoặc đặt tùy chọn “Chuyển tiếp tới bạn bè” để tăng khả năng lan truyền.
E. Hãy chèn thêm vào email của bạn dòng chữ “Tại sao bạn nhận được email này?” và đưa ra câu trả lời cho nó để tránh bị đánh giá là Spam.
7. Những điều nên tránh khi sử dụng email

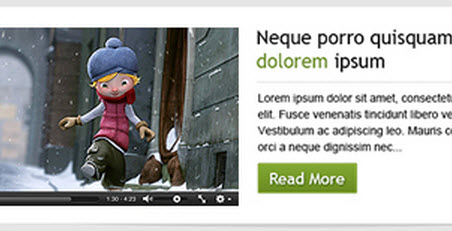
A. Thay vì gắn video của bạn vào email, bạn hãy chèn link vào hình ảnh được chụp từ video đó và gắn vào email.
B. Không sử dụng flash hay java trong email
C. Tránh sử dụng ảnh GIF vì không phải trình duyệt mail nào cũng cho phép nó hiển thị.
8. Cân nhắc giá trị

A. Khi bạn sử dụng hình ảnh trong email, nó sẽ không hiển thị ngay vì trình duyệt mail mặc định là chặn hình ảnh. Chính vì vậy bạn nên có một thiết kế không phụ thuộc quá nhiều vào hình ảnh.
B. Khi tạo một email HTML, bạn nên thiết kế một phiên bản email toàn text, nó sẽ hiển thị một cách dễ dàng và nhanh chóng.
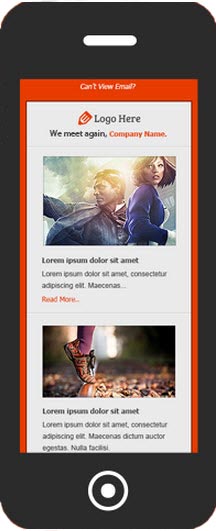
9. Những điều cần chú ý khi thiết kế email cho Mobile

A. Chiều rộng email:
Kích thước giới hạn 600 pixel trên Android. Litmus khuyên nên để từ 320 đến 550 pixel.
B. Tạo nút calls-to-action:
Bạn phải thiết kế nút calls-to-action thật bắt bắt mắt, nằm ở vị trí trung tâm và dễ nhấn với kích thước tối thiểu 44 x 44 pixel.
C. Bố cục:
Thiết kế email cơ bản thì bố cục sẽ gồm 2 đến 3 cột nhưng riêng trên điện thoại thì tối ưu nhất chỉ nên có 1 cột
Theo thống kê về email của Litmus (tháng 1 – 2013): Có đến 42% email được mở trên các thiết bị di động.
Litmus là một ứng dụng web cho phép người sử dụng kiểm tra các email và các trang web thông qua công cụ là các trình duyệt web và trình duyệt mail.
D. Tối ưu cho cảm ứng:
Tăng kích cỡ chữ, khoảng cách dòng, kích thước nút và khoảng trắng để người nhận email dễ chạm và di chuyển trên màn hình cảm ứng của điện thoại.
E. Phần Call-to-action và Link dễ nhìn
Vì các thiết bị di động không hỗ trợ chức năng di chuột vào thì thấy link như trên máy tính, nên bạn cần đặt các link và nút sao cho dễ nhìn và dễ click.
F. Giải pháp thiết kế:
Responsive là xu thế mới trong thiết kế và cũng là giải pháp để email của bạn tự động căn chỉnh độ phân giải sao cho phù hợp với thiết bị hiển thị như: Laptop, Desktop, máy tính bảng và Mobile.
Cuộc khảo sát ý kiến năm 2012 của ExactTarget cho thấy: 90% số người sử dụng smartphone truy cập email bằng cả máy tính và điện thoại.
Exact Target là nhà cung cấp dịch vụ digital marketing automation (marketing kĩ thuật số tự động) và phân tích phần mềm cho email, mobile, social media và online marketing.
Đọc xong bài viết này, bạn có thấy để thiết kế một mẫu Email thực sự chuyên nghiệp mất rất nhiều thời gian và công sức? Hãy nêu cảm nhận của bạn bên dưới nhé ![]() .
.
Nguồn: smartinsights.com
Dịch và chỉnh sửa bởi www.zetamail.com
Xin vui lòng ghi rõ nguồn khi bạn copy bài viết này sang các trang khác
Nguồn 9 nguyên tắc thiết kế một email chuyên nghiệp


