Sapo Web được xếp loại là website nền tảng nên nhiều người thường cho rằng SEO trên Sapo Web khó. Tuy nhiên, bài viết sau đây sẽ review toàn bộ khả năng SEO của Sapo Web, làm thế nào để “thâm nhập” vào code và tùy chỉnh SEO onpage trên Sapo Web.
Xem thêm: Hướng dẫn SEO cơ bản: Các yếu tố cần thiết để SEO Sapo Web thành công
Các nội dung chính
- 1. Tùy chỉnh SEO các trang nội dung dễ dàng, trực quan
- 2. URL thân thiện SEO
- 3. Hỗ trợ HTTPS
- 4. Tối ưu SEO hình ảnh
- 5. Tùy chỉnh code dễ dàng
- 6. Thẻ Canonical có sẵn trong code
- 7. Hỗ trợ chỉnh sửa file robots.txt
- 8. Thêm thẻ meta robots
- 9. Hỗ trợ chuyển hướng URL (Redirect 301)
- 10. Hỗ trợ dữ liệu có cấu trúc Schema cho các trang nội dung
1. Tùy chỉnh SEO các trang nội dung dễ dàng, trực quan
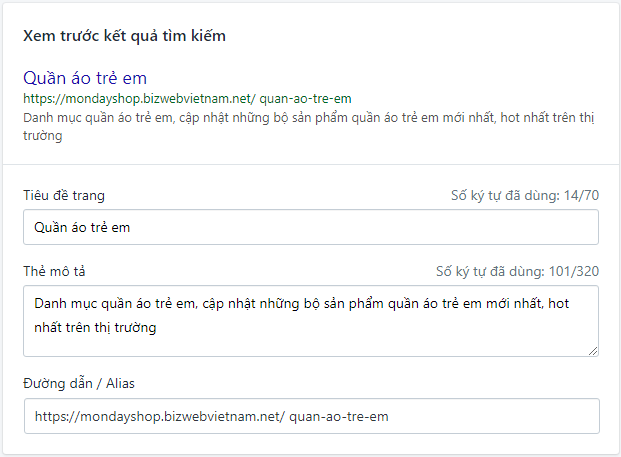
SEO Title và Meta Description là 2 thông tin hiển thị trên trang kết quả tìm kiếm. Website Sapo Web cho phép bạn chỉnh sửa và tối ưu các thuộc tính thẻ tiêu đề, thẻ mô tả và đường dẫn/alias.

Trong trang quản trị Sapo Web, bạn có thể tùy chỉnh SEO các trang bao gồm:
- Trang chi tiết sản phẩm
- Danh mục sản phẩm
- Bài viết
- Danh mục bài viết
- Các trang nội dung
Khi tối ưu SEO, bạn cần đảm bảo các tiêu chí:
- Thẻ tiêu đề: Có chứa từ khóa chính và từ khóa phụ cần SEO, độ dài hiển thị tối ưu từ 50-60 ký tự
- Thẻ mô tả: Có chứa từ khóa, độ dài tối đa 300 ký tự (cập nhật tháng 12/2017)
- Đường dẫn: Alias nên có chứa từ khóa, độ dài tối ưu dưới 40 ký tự
Xem thêm: Hướng dẫn tùy chỉnh SEO tại các trang
2. URL thân thiện SEO
Website Sapo Web có URL đơn cấp, chỉ bao gồm domain và alias. Cấu trúc URL ngắn gọn, thân thiện và có thể dễ dàng chỉnh sửa trong phần Tùy chỉnh SEO. Trường hợp sản phẩm nằm trên nhiều danh mục thì URL dạng này sẽ vẫn được hiển thị tối ưu.

Xem thêm: Hướng dẫn cách chỉnh sửa URL thân thiện với công cụ tìm kiếm
3. Hỗ trợ HTTPS
Một website được cấp chứng chỉ SSL và được bảo vệ với giao thức HTTPS sẽ được Google nhận biết và đánh giá cao về tính bảo mật. Từ đó, thứ hạng của website sẽ được ưu tiên hơn các website không có HTTPS. Tất nhiên, Google đã chính thức update thông tin này vào 10/2017 về việc ưu tiên các trang https, gọi là chứng chỉ bảo mật SSL.
100% website Sapo Web hỗ trợ SSL free. Để sử dụng tính năng này, bạn chỉ cần bật cấu hình SSL trong phần cấu hình tên miền là xong.

Xem thêm: Hỗ trợ giao thức bảo mật HTTPS
4. Tối ưu SEO hình ảnh
Nhiều người có thói quen search hình ảnh sản phẩm rồi mới mua hàng, vì thế nếu không SEO hình ảnh thì bạn đã bỏ lỡ 1 lượng khách hàng không hề nhỏ. Tuy nhiên, SEO hình ảnh lại ít được quan tâm thích đáng.
Khi SEO hình ảnh, bạn cần quan tâm đến 1 số yếu tố sau:
- Tên file: Nên có chứa từ khóa, mặc dù không có giới hạn số ký tự tên tệp hình ảnh nhưng bạn nên đặt tên ảnh ngắn gọn, thân thiện với người dùng.
- Dung lượng ảnh: Bạn nên tối ưu dung lượng ảnh trước khi tải lên trang. Nếu ảnh quá nặng không chỉ làm ảnh hưởng đến tốc độ tải trang mà cũng sẽ không được Google ưu tiên hiển thị vì tiêu tốn tài nguyên.
- Tối ưu thẻ ALT: Google không quét được hình ảnh mà sẽ dựa vào các thuộc tính của hình ảnh như tiêu đề ảnh, mô tả, tags… để đọc nội dung ảnh và thẻ Alt cũng là 1 trong số đó.

Trong trang quản trị Sapo, bạn có thể dễ dàng thêm và chỉnh sửa thẻ Alt của hình ảnh. Khi tối ưu thẻ Alt, bạn nên mô tả chi tiết hình ảnh, thêm vào từ khóa và độ dài tối ưu nhất là dưới 140 ký tự.
- Chú thích ảnh: Rất nhiều người bỏ qua điều này khi SEO hình ảnh, những văn bản xung quanh hình ảnh cũng sẽ giúp Google hiểu thêm về nội dung của hình ảnh đó. Vì thế mỗi hình ảnh bạn nên có caption chú thích sẽ giúp SEO hình ảnh hiệu quả hơn.
- Domain ảnh: Domain của ảnh và domain của website Sapo tách biệt nhau có lợi hơn cho SEO và trải nghiệm người dùng.
Tại sao cần tách link domain ảnh?
- Ngăn chặn hiện tượng “thắt cổ chai” của client và server
- Tăng tốc độ load trang, phục vụ được nhiều người dùng cùng 1 thời điểm
- Tăng bảo mật cho hệ thống
Xem thêm: Cách tối ưu SEO hình ảnh trong Sapo Web
5. Tùy chỉnh code dễ dàng
Website Sapo Web cho phép bạn tùy chỉnh code dễ dàng trong phần Chỉnh sửa HTML/CSS của giao diện website. Giao diện Sapo Web không chỉ đa dạng về số lượng mà còn được tối ưu cho SEO.
Về tốc độ tải trang của giao diện: Điểm tốc độ PageSpeed Insights của hầu hết các theme trên Kho giao diện Sapo Web đều đạt trên 80 điểm.
Dễ dàng tùy chỉnh code: Trong quản trị Sapo, chọn menu Website > Giao diện > Thao tác > Chỉnh sửa HTML/CSS, bạn chọn file giao diện muốn chỉnh sửa.
- Tại đây bạn có thể tự do tùy chỉnh các thẻ H (H1, H2, H3, H4)
- Open code cho phép tùy biến giao diện toàn phần

Xem thêm: Hướng dẫn tùy chỉnh thẻ trên giao diện website
6. Thẻ Canonical có sẵn trong code
Có thể nói trùng lặp nội dung là một trong những cơn ác mộng lớn nhất đối với dân SEO, mặc dù hiện nay điều này khá phổ biến khi việc điều hướng không được làm cẩn thận, dẫn đến tình trạng hai liên kết cùng chuyển về một trang. Rất may là Sapo Web đã có một phương án giải quyết hiệu quả vấn đề này bằng cách khai thác thẻ Canonical.
Thẻ Canonical có nhiệm vụ ngăn chặn vấn đề trùng lặp nội dung (duplicate content) của một Website. Đồng thời cho phép Bot tìm kiếm biết chính xác URL gốc của trang web.

Thẻ canonical mặc định có sẵn trong quản trị Sapo Web. Nhưng nếu bạn có “lỡ tay” xóa mất thì có thể thêm lại thẻ này bằng cách vào trang quản trị website, nhấp vào menu Website > Giao diện > Thao tác > Chỉnh sửa HTML/CSS. Tiếp theo, mở tệp tin theme.bwt trong thư mục Layouts rồi chèn đoạn mã sau vào trước thẻ đóng </head>.
Mẫu thẻ Canonical:
<link rel=”canonical” href=”{{ canonical_url }}”/>
7. Hỗ trợ chỉnh sửa file robots.txt
Khi Robot truy cập vào 1 website, trước khi đọc nội dung các trang web, nó sẽ tìm đến file robots.txt. Đây là một file text, đặt ở thư mục gốc: https://www.sapo.vn/robots.txt.

File robots.txt trên Sapo Web đã được cấu hình mặc định tối ưu, tuy nhiên, nếu bạn có nhu cầu chỉnh sửa thì có thể gửi yêu cầu đến Sapo để được hỗ trợ.
8. Thêm thẻ meta robots
Nếu có một trang trong website (Ví dụ như một landing page chạy quảng cáo chẳng hạn) mà bạn không muốn công cụ tìm kiếm Google thêm vào chỉ mục (index), đại khái là chặn không cho bot Google quét, thì có 2 cách:
- Cách 1: Chỉnh sửa file robots.txt
- Cách 2: Chỉnh sửa thẻ meta robots
Nếu như việc chỉnh sửa file robots.txt bạn cần nhờ đến hỗ trợ của Sapo thì thẻ meta robot có thể tùy chỉnh ngay trong code giao diện luôn.

Trong phần Chỉnh sửa HTML/CSS giao diện website Sapo Web, chọn file theme.bwt.
Tại đây, bạn dán đoạn code vào sau thẻ <head> và trước thẻ </head>.
Một số mẫu code thẻ Meta Robots:
- Không index trang tìm kiếm:
{%iftemplatecontains‘search’%}
<meta name=”robots” content=”noindex”>
{%endif%}
- Không index trang giỏ hàng:
{%iftemplatecontains‘cart’%}
<meta name=”robots” content=”noindex”>
{%endif%}
- Không index 1 trang cụ thể:
{%ifaliascontains‘url-trang’%}
<meta name=”robots” content=”noindex”>
{%endif%}
- Nếu bạn có nhiều trang cần cài đặt noindex thì có 1 cách rất đơn giản đó là quy định 1 tag nhất định để thêm vào những bài cần noindex, sau đó cài đặt noindex tag đó. Khi đó, muốn noindex sản phẩm/bài viết nào thì chỉ cần thêm tag đó vào là được. Code mẫu:
{%iftemplatecontains‘collection’ or templatecontains‘blog’ %}
{% if current_tags =‘tên tag’ %}
<meta name=”robots” content=”noindex”>
{%endif%}
{%endif%}
9. Hỗ trợ chuyển hướng URL (Redirect 301)
Nếu một ngày nào đó, sản phẩm của bạn không còn bán, hoặc một bài nội dung lỗi thời bạn không còn muốn công khai. Ngay lập tức hãy nghĩ đến việc điều hướng khách hàng sang một sản phẩm mới, hoặc một bài viết giá trị hơn.
Đặc biệt, với những trang có nhiều đường link trỏ về thì việc chuyển hướng này càng quan trọng, nếu bạn không muốn đập vào mắt khách hàng thông báo vô nghĩa “404 NOT FOUND”
Rất may mắn là Sapo Web được trang bị một tính năng có thể xử lý những tình huống như vậy. Bạn có thể tìm thấy tính năng Chuyển hướng 301 ngay trong phần Cấu hình của Sapo Web.

Xem thêm: Hướng dẫn cài đặt chuyển hướng URL
10. Hỗ trợ dữ liệu có cấu trúc Schema cho các trang nội dung
Nếu biết cách khai thác thẻ Schema, kết quả tìm kiếm của bạn sẽ được hiển thị nổi bật, thu hút khách hàng hơn. Từ đó tăng tỷ lệ nhấp chuột vào kết quả tìm kiếm nhiều hơn.
Trên Sapo Web hoàn toàn hỗ trợ Schema, cho phép nhà quản trị cài đặt và tối ưu điều này. Có các loại Schema sau:
- Breadcrumbs – Hiển thị link điều hướng trong chuyên mục bài viết.

- Event – Hiển thị các thông tin quan trọng của những sự kiện mà bạn đang tổ chức và đăng nó lên website.

- Organizations – Hiển thị thông tin của cơ quan, tổ chức sở hữu website. Các thông tin này bao gồm tên tổ chức, địa chỉ văn phòng, số điện thoại và đường dẫn tới website.

- People – Hiển thị nơi làm việc và vị trí làm việc của một cá nhân nào đó.

- Products – Nếu bạn là một người bán hàng trên mạng thì cũng có thể thêm các thông tin cần thiết về sản phẩm của mình trên máy tìm kiếm như giá tiền, đánh giá.

- Recipes – Đây là thông tin thú vị dành cho các blog chuyên về ẩm thực và dạy nấu ăn đây. Tính năng này sẽ hiển thị những thông tin quan trọng của một bài viết chuyên về ẩm thực như thời gian hoàn thành, lượng calories có trong món ăn và thông tin đánh giá bài viết.

- Review – Hiển thị giá thành sản phẩm và xếp hạng đánh giá cho sản phẩm đó. Thích hợp với các blog marketing hay affiliate.

- Software Application – Khi bạn đăng một ứng dụng hay phần mềm nào đó lên website và muốn hiển thị thông tin liên quan đến ứng dụng ngoài kết quả tìm kiếm thì chúng ta sẽ sử dụng cái này. Nó sẽ hiển thị một hình ảnh tượng trưng cho ứng dụng, kèm theo đó là giá tiền của ứng dụng đó.

- Facebook Share – Mặc định khi tiến hành chia sẻ một liên kết nào đó lên Facebook, liên kết đó sẽ tự động hiển thị tiêu đề, hình ảnh và trích đoạn giới thiệu. Thông thường thì chúng ta không thể kiểm soát những thông tin này để hiển thị theo ý muốn. Nhưng giờ đây bạn có thể làm được điều đó với Rich Snippets bao gồm tùy chỉnh tiêu đề, trích đoạn giới thiệu và hình ảnh đại diện với Rich Snippets. Cái này được gọi theo 1 cái tên khác dành riêng cho nó là Facebook Open Graph.

Mặc dù có rất nhiều loại Schema khác nhau nhưng với 1 website bán hàng, bạn chỉ nên thêm 1 số Schema như Breadcrumbs, Product, Review.
Để thêm Schema vào website, bạn vào phần Chỉnh sửa HTML/CSS của giao diện Sapo Web.
- Với các Schema của blog và bài viết thì bạn dán code vào file blog.bwt hoặc file article.bwt
- Với các Schema liên quan đến sản phẩm (như hiển thị ảnh sản phẩm, giá bán, đánh giá sản phẩm…), bạn dán code vào file product.bwt
Bạn có thể tìm thấy đầy đủ các mẫu code Schema tại đây.
Lưu ý: Không phải bạn cứ add code Schema vào website là tất cả các thiết lập của bạn sẽ được hiển thị mà Google sẽ quét thông tin và quyết định Schema đó có phù hợp để hiển thị trên trang kết quả tìm kiếm hay không.
Trên đây là toàn bộ các tính năng và hướng dẫn cách tối ưu SEO nâng cao trên website Sapo Web. Nếu bạn đang sử dụng Sapo Web thì hãy áp dụng ngay cho website của mình để kiểm tra hiệu quả. Còn nếu chưa có website Sapo Web, bạn có thể đăng ký dùng thử miễn phí 15 ngày để tự mình trải nghiệm tất cả các tính năng và khả năng SEO của Sapo Web nhé!
Dùng thử miễn phí!

Quản lý kho dễ dàng với Sapo POS
Không biết hàng hóa còn bao nhiêu trong cửa hàng? Để tình trạng này tiếp diễn hoặc sử dụng Sapo POS, quản lý hàng tồn kho chi tiết, tự động hoàn toàn
 Dùng thử miễn phí ngay
Dùng thử miễn phí ngay
Quản lý toàn bộ cửa hàng dễ như trở bàn tay với Sapo!
Khám phá ngay
Nguồn: Onpage SEO trên Sapo Web: Tưởng không mở mà mở không tưởng