Trong kinh doanh online, website đóng vai trò như cửa hàng vật lý nên thường chứa rất nhiều dữ liệu, điều này đôi khi khiến khách hàng không thể tập trung vào các nội dung chính khiến tỉ lệ chuyển đổi sụt giảm. Để khắc phục, các Landing Page được tạo ra với nội dung trực quan, cố định, tại đây bạn có thể đưa ra các thông tin kích thích khách hàng mua sắm. Bài viết dưới đây được biên dịch từ website quicksprout.com của tác giả Neil Patel, chia sẻ 8 bí quyết thiết kế Landing Page hiệu quả nhất.
-
Càng đơn giản càng tốt
Như đã nói ở trên, thiết kế Landing Page nhằm tập trung người đọc vào một nội dung nhất định, vì vậy nó càng đơn giản thì càng mang lại hiệu quả cao. Thế nhưng thực tế, có tới 48% Landing Page đang được thiết kế với quá nhiều lựa chọn, điều này có thể khiến tỉ lệ chuyển đổi sụt giảm cực kì nhiều. Bạn nên loại bỏ những tính năng bổ sung không cần thiết, đưa những thứ quan trọng vào phần trọng tâm của Landing Page và làm nổi bật chúng. Hãy nhìn ví dụ dưới đây cả Vimeo Business:

Rất rõ ràng và đẹp phải không? Nhìn vào đó bạn có thể dễ dàng nhận thấy Vimeo đang muốn người dùng đăng ký dịch vụ của họ (Get Vimeo Business). Khi truy cập vào Landing Page này, nếu bạn là người đã tìm hiểu chắc chắn sẽ bấm ngay vào nút kêu gọi hành động màu xanh nổi bật kia, còn nếu bạn là người mới bạn sẽ nhấn vào nút xem video bên dưới hoặc kéo chuột xuống. Và dù thế nào đi nữa thì Vimeo đã thành công trong việc dẫn dắt bạn đến với dịch vụ của họ. Vì vậy hãy nhớ, thiết kế Landing Page càng đơn giản càng tốt.
-
Áp dụng quy luật 5 giây
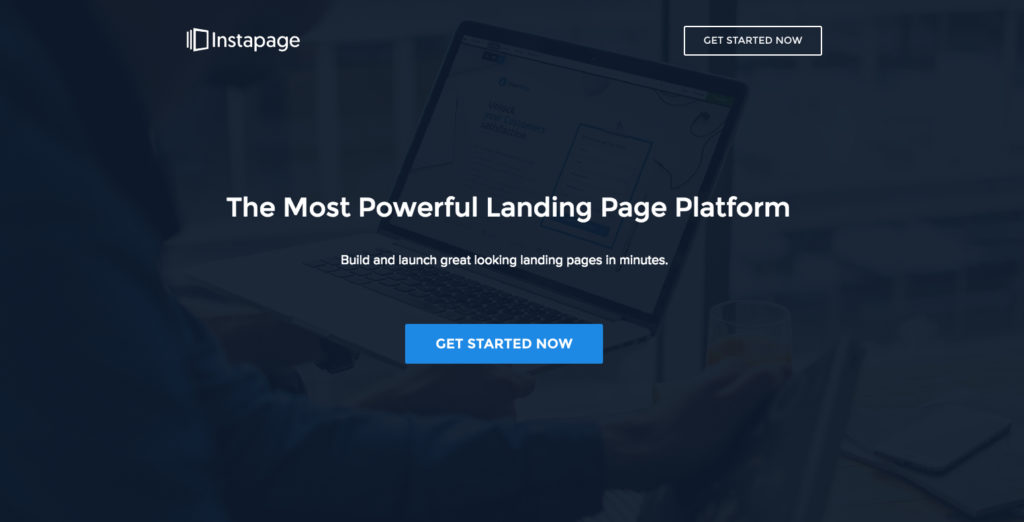
Landing Page là nơi hấp dẫn sự chú ý của người dùng, vì vậy nó không chỉ cần đơn giản mà còn phải trực tiếp và nhanh chóng, tránh dài dòng, lan man. Đây cũng là lý do vì sao bạn nên áp dụng quy luật 5 giây. Để làm được điều này bạn nên chọn cách tiếp cận tối giản nhất, thường là một tiêu đề, một hình ảnh và một nút kêu gọi hành động. Bên cạnh đó, nội dung chính cần ở ngay phần đầu để thuyết phục khách hàng mà không phải lăn chuột tiếp.
Nếu bạn đang thắc mắc tại sao lại là 5 giây thì hãy nhìn vào Landing Page ví dụ ngay dưới đây:

Một người bình thường mất khoảng 2 giây để đọc tiêu đề chính, tiêu đề phụ và nút kêu gọi hành động, đây là những thứ họ quan tâm. Rồi sau đó, họ sẽ tự đánh giá và đưa ra quyết định trong 3 giây tiếp theo. Như vậy bạn có 5 giây để thuyết phục khách hàng hành động. Nếu bạn dẫn dắt nội dung trong Landing Page quá dài dòng, rắc rối thì tỉ lệ người dùng rời bỏ giữa chừng sẽ rất cao, họ thường không có kiễn nhẫn khi phải tìm kiếm thông tin quá lâu.
-
Tăng tốc tải trang
Bạn có biết cứ mỗi giây tải Landing Page chậm trễ bạn lại mất 7% tỉ lệ chuyển đổi? Bí quyết này cũng tương tự quy luật 5 giây, người dùng chỉ muốn có những thông tin cần thiết trong khoảng thời gian càng ngắn càng tốt. Vì vậy đừng khiến Landing Page của mình trở nên nặng nề với mớ nội dung dài dòng, hình ảnh kích thước lớn hay video, bạn cần phải tìm mọi cách để tăng tốc độ tải lên.
Muốn biết Landing Page của mình mất bao lâu để tải bạn chỉ cần dán đường link vào trang phân tích PageSpeed Insights của Google. Ngoài số điểm đánh giá, bạn sẽ được Google gợi ý cách tăng tốc độ tải trang.

-
Sử dụng nhiều khoảng trắng
Hầu hết mọi người khi truy cập vào website nói chung và các Landing Page nói riêng đều chỉ đọc lướt qua nội dung, họ không muốn tốn quá nhiều thời gian vào các đoạn văn bản dài, quá nhiều chữ. Trong thực tế, một nghiên cứu cho thấy việc sử dụng khoảng trắng giữa các đoạn và hai bên lề sẽ làm tăng khả năng nhận thức của người dùng lên 20%. Họ sẽ dễ tập trung hơn và không cảm thấy chán nản trước những đoạn văn bản. Nếu bạn muốn điều hướng Landing Page về các trang khác thì có thể tham khảo cách làm của Buffer như dưới đây.

Bạn có thể thấy giao diện của Landing Page này rất đơn giản, người dùng dễ dàng nắm bắt được nội dung chính để phân tích và đưa ra quyết định tiếp theo. Đặc biệt, khoảng trắng càng làm nổi bật nút kêu gọi hành động và hình ảnh của bạn. Nếu muốn tham khảo thêm một ví dụ nữa, hãy truy cập vào website của Apple.

(Còn tiếp…)
Theo quicksprout.com
Đọc thêm phần 2 tại đây: 8 bí quyết thiết kế Landing Page kích thích khách hàng mua sắm (P2)



![Top 10 các trang mua bán nhà đất uy tín [update 2022]](https://m.nhonmy.com/wp-content/uploads/2022/08/51a93225eb-218x150.png)
